其实很早以前就想写一篇这样的文章,自定义背景是Twitter的设置功能之一,用户完全可以利用这个功能来实现展示自己、推销自己或者 产品,甚至是出售广告。但是这个背景要放些什么内容?什么尺寸才合适?有没有更简单的办法呢?今天我们就来研究下有关Twitter背景的那 些事。

不可小觑的Web背景
Web页之所以重要,是从注册开始的。众所周知,大多数的用户是通过电脑网页注册帐号的,从那一刻开始, Twitter将随机推荐一些Twitter用户,新用户会逐渐筛选,什么人才是值得自己Follow的。在这期间,每个用户的Web页会呈现不同的姿态 ,大面积的背景必定吸引用户的眼球。这时,精心布置的背景便开始生效 了……
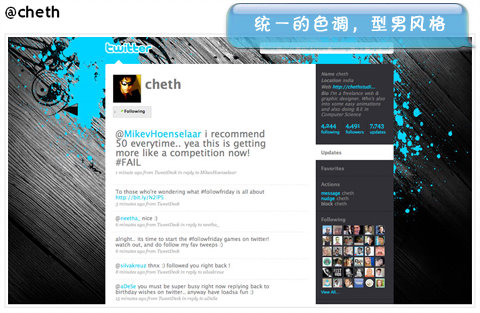
1.个人风格:
一些拥有BLOG或者个人网站的用户,通常喜欢自己的网络门户拥有统一的形象和风格,用相同的色调、 元素或者图片。Twitter在背景方面的优势很明显,我们无需掌握任何HTML语言等代码知识,没必要像BLOG或网站那样,大费周章的编写一堆代码而折腾一天, 只需用一张图片便可解决问题。当用户进来一看,就知道这是你的Style( 风格),让用户自己决定要不要Follow你的Style。

2.网络简历:
网络招聘大家应该或多或少的接触过,起码听说过。个人网站的推销方式,几年前便已经出现在招聘市场中 ,现在已不足为奇。那么Twitter呢?或许还没有人尝试过吧。好,那Twitter个性简历 就从这里开始。
a.联系方式:
能联系到你的最好方式首选是电话,但是我不推荐那样做,骚扰电话、垃圾短信是无处不在的,当然如果是 10086那样的电话号码就无所谓了。
E-mail同样会有Spam(垃圾邮件)的困扰 ,即便有gmail那样较强悍的Spam过滤系统,也无法避免漏网之鱼,被诱人的标题党骗去点什么花花草草的就不好了 。
那我们还能写什么?IM联系方式,因为IM通常拥有一个“黑名单”功 能,只需我们将其抹杀在萌芽状态,就避开了骚扰,同时,我们还可以第一时间的获取对方的通知,通过IM认清对方的真面目后,再递送电话 等也不迟。
b.弥补Bio所不能呈现的:
右上角的Bio比Tweet发送窗口还MINI,想在上面把自己滔滔不绝的亮点,一一展示出来,显然不太可能,有 些用户喜欢用短址来代替文字描述,让用户去点开一个又一个充满未知的窗口,难道不烦吗?
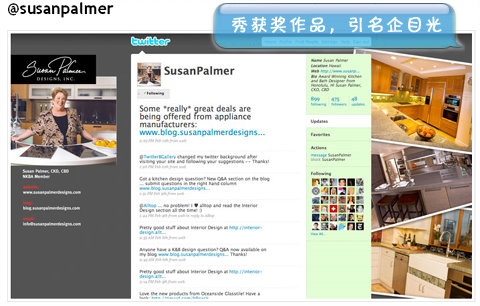
c.作品:
设计专业的朋友呈现作品是比较容易的,将自己的作品通过不同形式的排版,展现自己的设计能力,不仅吸 引的是企业的目光,可能还会引来赚零花钱的小生意。

===

===

3.品牌推广:
Google、星巴克这样的企业都已经进入了Twitter平台,开始了自己的品牌推广与客户服务,通过这个快速传 播的平台,它们可以很容易的推销自己的新产品、新功能,通过免费的方 式(至少目前是这样的)为自己获取巨额利润。所以,如果你也拥有一 个自己的品牌,不妨将其展现在Web页上,树立品牌形象从视觉开始。

4.广告价值:
上面之所以说“至少目前是这样的”,是因为Twitter本身还没有明确的商业盈利方案,所以现在 广告是可以随便做的,但是要注意广告的道德底线。这么大的广告区域,在热门网站是相当值钱的,在热门Twitter那里也是很值钱的。 推销产品,店铺展示 ,何不从这里开始?潜在客户总是存在的,尤其是在这 个多元化的社交平台。

Twitter激战吉尼斯
1.最不必要的尺寸:
640*480的用户几乎没有了,800*600的用户进来也看不到周围的背景,所以这些尺寸是没必要考虑的。
2.最多的尺寸:
a.现在使用最多的分辨率是1024*768, 随着液晶显示器逐渐白菜价,也许很快就会是1280*1024。但我们现在,还是研究下使用最多的1024*768。其实这种分辨率下的剩余视觉空间, 是很少的。
b.保守参考,左边可以展示的宽度只有115像素左右,包括浏览器上的菜单栏等等,长度也就525像素左右, 所以我们需要注意不要控制尺寸,不要让Twitter固有的元素挡住背景。
c.如果要把LOGO放在左上角,一定要把它放在页面83像素以下的位置,我们不能让Twitter那蓝胖子挡住LOGO 。
d.如果要写明网址,注意把它的长度精简 到115像素以内,否则用户无法看到完整的网址,会很恼火的离开吧。
e.好好利用右边的区域,如果用户的屏幕较小,他肯定会把滚动条移动到最右边,看你的bio或网址,这时, 左边的区域已经失效,但是右边辅助展示了你的资料。
3.最大的尺寸:
现在已经有支持2048*1536像素的显示器,只有使用这个尺寸,才可以让这些用户也完整的看到背景,而不让 他们看到底色。我觉得,毕竟拥有这种级别显示器的用户是少数的,而且 图片太大会为加载时间带来很多阻碍,所以不推荐大家制作这种大工程。
4.最小的容量:
就是图片的容量,越小越好,大家都清 楚Twitter现在的服务器状况不怎么样,加之不同用户的网速不同,如果太大肯定会没有耐心去等着加载完成,最好是能控制在100KB以下,使 用PNG格式的文件。没有最小,只有更小。
配色小插曲
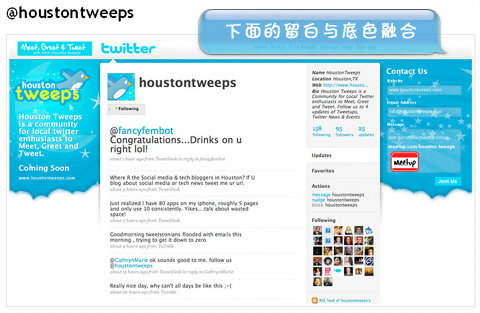
1.背景后面的底色要与背景图片协调,如果你的背景可以和纯色融合的话,何不与背景同色?那样的话就没 必要去做一张很大的图片,去填满所有人的显示器。
2.Twitter的主区域是永恒不变的白色,所以注意文字颜色避开浅色,否则侧栏是够酷了,自己写的Tweet都看 不清岂不囧了。
3.用蓝色的地址链接:其实这几乎已经 是网络习惯,同样链接都是蓝色的,看到它用户就有冲动去点击。
4.边栏的颜色要与背景明显的区分开,最好是使用对比色,同时注意与文字和链接颜色的区分。

微服务之Twitter背景定制
1、网友范例:
学习其他人做的精彩背景,也可以把自己做好的分享给别人。
40 Beautiful Twitter Theme Backgrounds
2.在线定制:
利用在线服务提供的各种模板,在线制作属于自己的背景。虽然简单,但是个性化元素就少了 一些。
3.背景素材:
其实渠道还有很多,大家可以活用图片搜索,然后使用Photoshop等软件,自己量身定做背景。
图片下载——Twitter Patterns
模板下载——Twitter Backs
精品放映厅
最后,将一些有趣、漂亮的作品集中展现一下,共同学习它们的亮点。

===

===

===

===

===

===

===

片尾曲
归根到底,背景是展示给用户看的,所以用户体验很重要,就像Twitter所传达的精神那样,精简你的每一句话,把握重点。在背景制作中 同样适用,尽可能用较少的元素呈现出重点的内容,突出你要表达的元素。如果需要表达的信息很多,我们就要考虑构图与人的 阅读习惯,把重点呈现的内容放在最上面,因为很可能用户读了一些内容 ,就不往下看了。
总之,制作一个简洁、美观、合适自己的背景,不妨把自己的Twitter地址发到评论中,大家互相踩踩,学习 学习。
《背景!背景!》放映完毕,同时推荐大家观看电影《南京!南京!》,缅怀祖国的同胞们。
我来坐沙发!
= =囧
写的很辛苦,但说实话,有些标题上的颜色加的太多了,建议不要用太多种颜色、字体统一。
很喜欢可能吧的风格,小标题加不同颜色的背景,没有废话,这篇背景色就是太短了,一行才好
12px以下的中文字体,请自觉使用PMingLiu ~ :)
小于12就太小了,要用放大镜
我觉得h2的background-color用比较淡的颜色比较好。还有就是不是链接的文字最好不用蓝色。
这篇文章对我收益匪浅
谢谢大家对排版和颜色的建议。
看来我要考虑重新制作一张背景,或出售twitter背景广告位了。
这个不错
相当的强大,相当费脑细胞
大致看了一下 很不错哦
坐下来细细品
恩,很精彩。原来一直没大在意twitter背景的…换背景去~
学习学习。不过突出重点最好不要用蓝色,要与链接区分开
谢谢这个建议,以后我会注意的。
经典!
看了后开始有换Twitter背景的冲动……
写得是有点苦
说实话从来没留意过twitter上这些好的设计
不错的总结,等有闲的时候会考虑去改 Twitter 背景,嗯嗯,找找好看的模板吧。
:-O
我的呢我的呢。好不好看。 = =不是我做的。但和我的博客风格一样。\(^o^)/~
http://twitter.com/iamtaotao
呵呵,风格的确是很搭调,色彩也很漂亮。
自己按了一下 顶。怎么刷新就没了,也不能再按了。
等我来看看《南京!南京!》~Twitter换了个背景图咯
其实现在还有多少人会用网页上twitter?尤其在中国。。。
网页是通用的,只要在任何可以上网的地方。
中国的Twitter在成长,或许对于微博客我们还需一段适应吧。
哎,浪费了我的背景资源啊
有个小小的建议,小标题的背景色貌似过多了。只是建议,绝无他意
谢谢你的建议 :)
我是进来学习的~
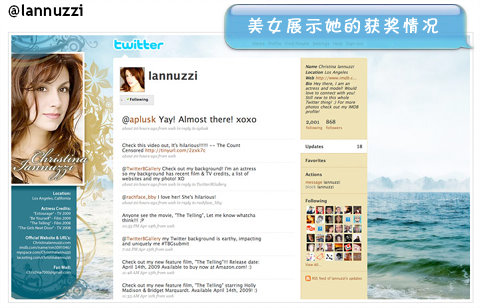
我想follow那个美女, 可是搜不到。。。。。shit
呵呵,是不是把第一个I看成了L,其实是i,去这里Follow她吧:https://twitter.com/Iannuzzi