Google昨天对Reader进行了升级,主要是更新了UI。个人认为新的UI不及原来的。因为现在的界面侧栏底色全是白色,对比度太高,看久了眼睛容易疲劳。而且白底色、黑文字不易判断粗体与非粗体(未读与已读)。

我们可以手动修改Google Reader的CSS样式,让它符合我们的需求。首先你需要准备以下工具:
Google昨天对Reader进行了升级,主要是更新了UI。个人认为新的UI不及原来的。因为现在的界面侧栏底色全是白色,对比度太高,看久了眼睛容易疲劳。而且白底色、黑文字不易判断粗体与非粗体(未读与已读)。

我们可以手动修改Google Reader的CSS样式,让它符合我们的需求。首先你需要准备以下工具:
去年我曾经介绍过在一个博客即时调用其它博客的RSS Feed的方法-利用Google Reader。这种方法的好处是你不需要知道任何技术细节,你只需要添加订阅到GR,制作一个Tag,然后设置成公开,最后调用。然而这种简单的方法有个不好的地方,一是在调用列表的底部会有个多余的Read More链接,另外无法预览文章摘要。利用Google Feed API可以很好地解决这个问题。

你也许看到很多博客文章的底部都有一些常用的社会书签收藏按钮,比如QQ书签,百度搜藏等,而wordpress的share this插件更是很多WP使用者的必选插件之一。
share this插件提供快速的分享功能,效果就像这样:
原版的share this插件含有很多社会书签供以选择,但很多在中文网络并不流行。所以可能吧对share this插件进行了修改,也许从上图你可以看出,修改后的share this增加了中文网络常用的收客,QQ书签,百度搜藏,饭否,diglog等等社会书签,另外还增加了我最喜欢的Google Shared Stuff。
可能吧早前制作了Google Shared Stuff的Google工具栏按钮,其实编写一个这样的按钮并不难,有难度的反而可能是阅读制作Google API的帮助文档。可能吧在这里用最简单的语言来介绍如何制作一个简单的工具栏按钮。本文只介绍一些最常用的参数。
步骤1:首先你需要确定你要制作什么按钮。比如这个:

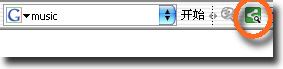
可能吧对昨天早上编写的Google Shared stuff的Google工具栏按钮进行了升级,增加了搜索功能,搜索的对象是书签的标签Tag。目前Shared Stuff官方没有提供搜索功能但我们可以从tag地址上获取。你只需要在搜索框输入要搜索的内容,点击Shared Stuff按钮即可搜索指定标签的书签。

昨天Google发布了类似del.icio.us的书签服务Google Shared Stuff,遗憾的是我们不能通过Google工具栏进行添加书签的操作,因为Google按钮库里还没有这个按钮,我们只能把链接收藏到收藏夹再进行点击。这样的操作虽然不可以说是烦琐,但如果能在Google工具栏上添加这个按钮我们会用得更舒心。因此,可能吧今天早上编写了这个按钮。
