如今我们经常说起Web2.0,那么,什么是Web2.0?它与Web1.0有什么不同?事实上,Web2.0没有一个确切的概念,相对于Web1.0,它有明显的特征:每个人都是内容生产与获取者、信息个性化定制自由度大、网页技术不同、长尾效应明显。在Google或百度搜索一下Web2.0会找到一些详细的Web2.0解释,与其看这些解释何不“看图识字”呢?这篇文章从图片出发解释什么是Web2.0。
1、多人参与

Web1.0里,互联网内容是由少数编辑人员(或站长)定制的,比如搜狐;而在Web2.0里,每个人都是内容的供稿者。Web2.0的内容更多元化:标签tag、多媒体、在线协作等等。 在Web2.0信息获取渠道里,RSS订阅扮演者一个很重要的作用。我也一直推荐阅读者以订阅的方式阅读可能吧的文章。
2、人是灵魂

图片作者链接 这张图片再次阐述在互联网的新时代,信息是由每个人贡献出来的。各个人共同组成互联网信息源。
Web2.0的灵魂是人。
3、可读可写互联网

在Web1.0里,互联网是“阅读式互联网”,而Web2.0是“可写可读互联网”。虽然每个人都参与信息供稿,但在大范围里看,贡献大部分内容的是小部分的人。
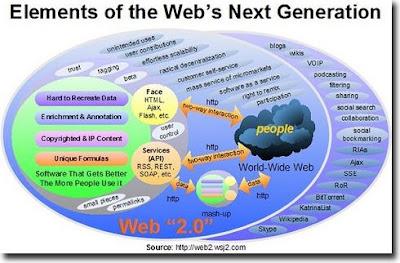
4、Web2.0的元素

这张图大概阐述了Web2.0的各种元素,英文版可能会有点理解困难,下面这张是中文版,制作者不详:

5、Web2.0的元素2

另一张Web2.0元素(周期)表,虽然是英文,但很容易理解。 Web2.0包含了我们经常使用到的服务,例如博客、播客、维基、P2P下载、社区、分享服务等等。
那么,哪些网站是比较Web2.0的呢?下面这些图片将告诉你:
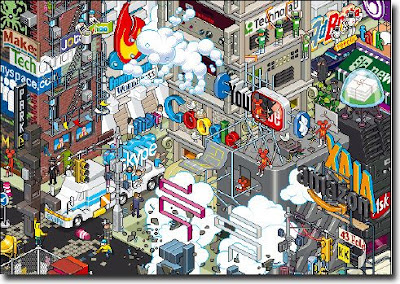
6、著名Web2.0网站街道图

这张图里含有很多著名的Web2.0网站,只要你细心寻找就能找到,基本上都不是位于中国的。例如Google,Yahoo!,Feedburner,Skype,Zoho,Youtube,Technorati等等,你能找到多少个呢?
7、著名Web2.0网站交通图1

这张图非常牛X,不同颜色的线路有不同的含义,线路两端的网站有着一定的关系。你可以点击这里下载1600*1024大图,也可以点击这里查看可点击版本。
8、著名Web2.0网站交通图2

如果你觉得上面的Web2.0平面交通图不够过瘾,可以看看同一个作者设计的著名Web2.0网站立体交通图。点击这里可下载这幅更牛X的图的pdf文件,点击这里查看可点击版本。
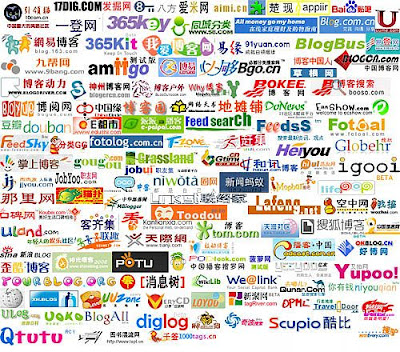
9、中文Web2.0站点一览:

作者不详 这些都是中文互联网里的web2.0站点,记得去年在中文网志年会也发了印有这些web2.0站点Logo的明信片,刚才找了很久也找不到,不知道放哪去了。
10、个人看法
Web2.0实际上是对Web1.0的信息源进行扩展,使其多样化和个性化。在个性化信息定制的两篇文章里(1、2)虽然我是针对Widget进行了讨论,但Widget恰好就是Web2.0的一个特征元素,能很好地阐述Web2.0的信息多样化和个性化。
博客是Web2.0里十分重要的元素,因为它打破了门户网站的信息垄断,在未来里,博客的地位将更为重要。 信息分享类网站,比如digg.com或中文的diglog,对削弱门户网站的垄断有起了一定的作用,因为哪些内容被“顶”起来不再是由少数编辑人员所决定,而是由大部分人决定的。
[…] 这个js将为图片添加水倒映的特效,时下web2.0站点很喜欢这种效果。 […]
[…] 使用了大量的Web2.0元素构造,使用了大量的AJAX和Jacascript,因此它使用起来是相当方便的,即使在没有互联网连接的情况下也可以使用。 […]
[…] 这个js将为图片添加水倒映的特效,时下web2.0站点很喜欢这种效果。 […]
6、著名Web2.0网站街道图
这个图片的作者 是EBOY
他的 网址是 http://www.eboy.com
他是一个 像素图片插画大师,并且在多个国家举行过 展览
你在GOOGLE 图片搜索EBOY ,就会有 那个 街道图的。
4、Web2.0的元素
这个大名鼎鼎的图片是wikipedia上的
作者网址是 http://upload.wikimedia.org/wikipedia/commons/a/a7/Web_2.0_Map.svg
EBOY 有许多经典的作品,很深刻
都好像和电脑,网络 有关
[…] 这个js将为图片添加水倒映的特效,时下web2.0站点很喜欢这种效果。 […]
[…] 什么是Web2.0之二种 Jason Ng […]
[…] Web2.0:第二代互联网。号称以人为本,用户产生内容。博客是Web2.0的产物。(关于Web2.0的详解可参看什么是Web2.0?-图解Web2.0) […]
ʲôÊÇWeb2.0£¿……
Èç½ñÎÒÃǾ³£ËµÆðWeb2.0£¬ÄÇô£¬Ê²Ã´ÊÇWeb2.0£¿ËüÓëWeb1.0ÓÐʲô²»Í¬£¿ÊÂʵÉÏ£¬Web2.0ûÓÐÒ»¸öÈ·ÇеĸÅÄÏà¶ÔÓÚWeb1.0£¬ËüÓÐÃ÷ÏÔµÄÌØÕ÷£ºÃ¿¸öÈ˶¼ÊÇÄ…
[…] 25个与Facebook相关的高质量图标,很web2.0,不是吗? […]
[…] 25个与Facebook相关的高质量图标,很web2.0,不是吗? […]
看过这篇文章收获特别大,在web2.0里,不得不提digg模式,虽然许多人不看好digg模式在中国的前景,但互联网上面关于这些观点的一些讨论从很多方面使我自己确定自己做的是正确的决定,我认为不是digg模式不好,而是:
第一,digg需要培养用户的”顶”的习惯,这需要一个阶段,毕竟是很新的方式.
第二,必须人气够旺,这对任何网站都很重要.
第三,必须培养用户共享内容的习惯,真正逐步做到内容产生于用户,而不是由内容编辑主导.
第四,需要有明确的定位和目标,不能上来就想做到digg那么综合,在没有足够人气的基础上,内容太广,就成了菜市场了,使用户只有很小的概率找到自己感兴趣的内容.
我还想说一点,就是国内digg为什么发展都不好,很主要的一个原因就是上来就定位错误,找不到阅读群体,只有把什么内容都往里放,以为起个与DIGG相似的域名就digg了,就马上牛X了,错了
上面是个人意见,请专家斧正!另外我本人在做一个网站,digg模式的,请你们看后给点意见和建议,网址就是:www.94hw.com,就是好玩网.
个人感觉中国目前的digg模式不太流行的主要原因是每个人都不愿意分享或只分享自己博客上的内容,对其它人的内容,即使是很好,也不愿意去分享。
你说的有道理,分享是值得倡导的,值得经营起分享的氛围和环境,分享从某种程度上会大力推进社会进步的速度,因为有了分享的一些成果,会减少了重复性体力和脑力劳动,就我的网站目前而言,我只是分享了自己搜集的好玩意和创意,没有给出来源链接不是不愿分享,而是在网站初期,怕被模仿
[…] 25个与Facebook相关的高质量图标,很web2.0,不是吗? […]
[…] 25个与Facebook相关的高质量图标,很web2.0,不是吗? […]
[…] 你在用正版还是盗版的windows?你电脑里的音乐有多少是正版的?清醒点,这里是中国。即使不是在中国,P2P技术的发展让资源共享成为了Web2.0的主题,P2P让很多东西由收费变成免费。对于一首歌来说,正版和盗版对用户来说,几乎没有差别,都是那样听。 […]
图片非常贴切
[…] 这个js将为图片添加水倒映的特效,时下web2.0站点很喜欢这种效果。 […]
[…] 21.Mail Me-一打开网页邮箱地址自动生成,网页采用AJAX技术,无需刷新。界面有Web2.0的感觉。 […]
[…] 三、使用体会 1、程序启动不快,刚开始收集数据时占用CPU较高,稳定后占用内存较小。 2、最好设置开机启动,这样能较完全地了解自己的时间使用情况。 3、软件的界面非常漂亮。有Web2.0的感觉,很值得使用。 […]