阅读时间 2 分钟,快速阅读仅需 1 分钟。
对于一张图片,我们可以用PhotoShop进行千变万化的修整,但如果你不是PS高手,其实网络上有很多很方便的服务助你完成你想要的效果。这篇文章为你介绍一系列在线服务(本想一个一篇文章分开介绍的),让你的图片看起来非常有趣,包括:制作3D图片(立体盒)、倒映图片、图片圆角、杂志封面、转换图片为HTML或ASCII代码等等。
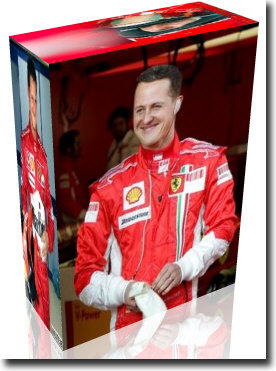
1、制作立体盒子
3D-Pack.com提供一个很简单的制作3D盒子的服务,只需要选择3张图片,提交即可。这有什么用呢?除了有趣之外,你还可以用来制作产品的包装。除了制作3D盒子之外,3D-Pack.com还提供CD盒和DVD盒的在线制作服务。图片可以下载为PNG,JPG,GIF格式。
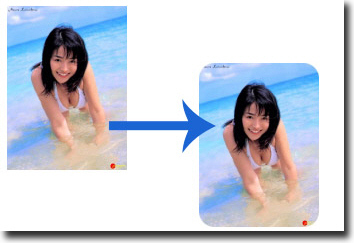
2、倒映图片
其实用PS很容易制作这个效果,但如果你懒得打开PS的话,不妨尝试Reflection Maker这个服务,上图展示的是Kimi驾驶F2007时的倒映图。
3、制作杂志封面
想登上时代杂志的封面?咳咳,有点难,但你可以通过MagMyPic把自己做成杂志的封面人物,爽一把。
4、制作圆角图片
在前两篇文章里已经介绍了,具体请看参阅“两键制作圆角图片”。
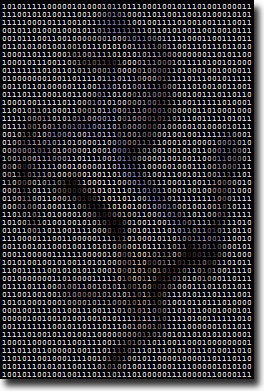
5、把图片转换成Html、ASCII代码
为了方便在各个浏览器显示,上面使用了截图,而非把代码粘贴出来。不知道有多少人看出来是法拉利的跃马标志?Text-Image提供在线的图片转换服务,可以把图片转换为Html, ASCII, Matrix等代码。在什么场合用到?你说呢?





这个帖子是近期的实用贴哈
收藏 加精 置顶
申精。
[…] 原文地址:http://www.kenengba.com/post/341.html Tags : 图片处理, 软件Trackback url : u can trackback from your own site […]
[…] 如果你喜欢在线生成水倒映效果,可以参考这里。 […]
[…] 如果你喜欢在线生成水倒映效果,可以参考这里。 js下载链接 2、圆角+阴影 […]
[…] 1、水倒映这个js将为图片添加水倒映的特效,时下web2.0站点很喜欢这种效果。如果你喜欢在线生成水倒映效果,可以参考这里。js下载链接2、圆角+阴影或许你记得用RoundPic能在线生成圆角图片,事实上用这个js也可以实现效果。js下载链接3、高光圆角阴影这个效果可以用来做按钮。是我最喜欢的特效之一。js下载链接4、斜光阴影效果和上面的效果看起来非常相似,但也有不同的地方。js下载链接5、相框效果如果你在做图片博客,可以你会喜欢这个js,使用后博客文章内的图片都有相框的效果。js下载链接6、黑色相框不喜欢白色没有立体感的相框,那试试这个立体感充足的js效果吧。js下载链接7、放大镜一个很有趣的js,实现放大镜效果。记得在去年Google开发者日的时候,某个主讲人也有说到在GMaps里实现放大镜的有趣效果。具体效果点击这里。js下载链接8、菲林效果如果你在写一个电影博客,这个效果或许会让你喜欢。js下载链接9、花边效果很简单的图片花边效果。js下载链接10、翻页效果翻页效果是很常见的,Google一下你会发现有很多相关的教程,如果你不想花时间去学,直接下载这个js吧。js下载链接安装使用方法:将下载的压缩包解压之后上传到网站空间,然后在需要显示效果的head里添加代码,比如高光阴影效果Glossy,添加的代码是: <script type=”text/javascript” src=”glossy.js”></script> […]
[…] 如果你喜欢在线生成水倒映效果,可以参考这里。 […]
[…] 如果你喜欢在线生成水倒映效果,可以参考这里。 […]
[…] 如果你喜欢在线生成水倒映效果,可以参考这里。 js下载链接 2、圆角+阴影 […]
可以在线修改出美丽3d图片的网站…
推荐一个网站:http://3d-pack.com/这个网站有什么好的呢?呵呵,就是为了帮助一些图片处理的菜鸟制作出一些十分漂亮的图片。你只要上传三张自己需要修改的图片,然后提交就ok了,一会你就…
不用photoshop也可以在线制作3d倒影照片的网站…
你在为怎样才可以制作出精美的d倒影图片烦恼吗?你是否看到别人的网站或是博客因为制作了精美绝伦的3d倒影图片而羡慕不已呢?那么,你现在不必在羡慕别人制作3d倒影照片的本是了,因…
想成为杂志封面的女形象代言吗?我来告诉你,如何快速成为杂志封面代言人…
成为一个封面杂志的性感女郎或许是许多爱美的女孩子的愿望,可是,往往现实是残酷的,所以,我们可能坐等着,一辈子也不会登上杂志的封面!难道我们真的没有希望了吗,难道许多女孩…
支持啊 谢谢分享
[…] 如果你喜欢在线生成水倒映效果,可以参考这里。 js下载链接 2、圆角+阴影 […]