Firefox 4 界面设计图像极了Chrome。大家喜欢和不喜欢的分成两派,但是都表示了对于谷歌UI设计的赞扬,毕竟已经做到了让大家都来抄的程度。既然大家都说长得像Chrome,那么这些浏览器到底从Chrome那里继承了什么样的界面元素呢?只要简单的对照分析一下就会发现,Chrome的界面只适合Chrome那样的浏览器,其它浏览器都各有自己的特色,要一概跟风是不明智的,何况Chrome的这个界面本身就有不能照搬的地方。个人觉得,Firefox这次要是真的学了Chrome,不管从什么角度来说,都要算是一个昏招。
1、多标签浏览器的界面演化
如果认为只有谷歌才有这样的能力,可以开发出一个浏览器就让大家跟风学习,那你就想错了。在各种山寨多标签浏览器一直风行到今天的过程中,它们的“老师”多种多样,被人认为最死板的IE也曾经是浏览器界面进化的始祖。
多标签浏览器最初是从单标签浏览器转化而来的,比如IE的处理方式就是添加一个工具条。顺便说一下,当初浏览器对工具条和插件的大量开发,造成了传统浏览器和新锐浏览器的一个重要区别,这个以后会提到。
- 标签栏在工具栏最下方;
- 工具图标的显示办法类似XP的资源管理器,大图标,部分显示或者不显示文字,独占一栏;
- 侧边栏的意义很重要,可以自定义;
- 是一个常规的Windows窗口,没有异形变化。
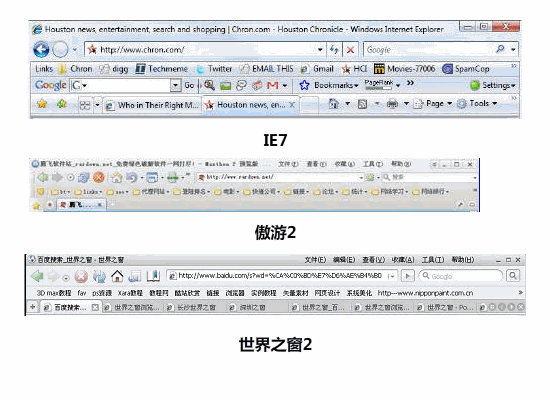
在使用过程中,随着屏幕变得更宽而不是更高,人们发现他们需要合理利用多出来的横向显示空间,而各种工具条胡乱堆砌的局面会干扰人们的视觉,如果还没什么印象就请回忆这张图片:
因此最先做出变革的是IE,这点你不可否认。IE7发布的时候和Vista一起到来,因为Vista的资源管理器有了界面变化,IE7也跟着有了界面变化,这种变化既简化了用户看到的空间,又突出了重点。这样的变化引起其他浏览器纷纷效仿。效仿者中影响力最大的莫过于傲游,它的界面至少影响到了世界之窗和TT,这三款浏览器又一起开始影响什么糖果、iQ、搜狗等知名或者不知名的后来者。

- 导航图标和地址栏、独立的搜索栏合二为一,顶格排在标题栏下方;
- 工具条依然在地址栏和标签页之间堆积,但不管是数量还是体积都比以前少了很多;
- 侧边栏的作用不如以前明显,开启侧边栏的方式也含蓄了很多;
- 菜单栏退居二线或者基本消失;
- 标签栏比以前做得更大更醒目。
这里有必要提一句的是Firefox。Firefox的界面沿袭自被微软斗败的公鸡NetScape,它的界面粗一看也挺像IE7,因为它的工具图标和地址栏共同占用一行。不过,这样的界面只是调整了第一代IE6型浏览器的默认布局,自定义了工具条摆放的位置,因此并没有改动大局。而IE的改动在于直接把地址栏和后退前进按钮放在标题栏下面,其他按钮被放到了另外的工具条,在下面显示。看看傲游2的界面就可以发现,它的插件栏和导航图标栏是分开的,导航图标栏也只能摆放和导航功能有关的几个按钮,因此还是和Firefox还有Safari的杂烩定制有区别。
这样的改动确保了地址栏有足够的输入面积。而搜索栏和地址栏分开,也是经历了无数次尝试做出的选择——使用IE的广大用户很可能还是在键盘上翻来复去找“任意键”在哪里的那种。这样的变化当然可以使页面整体可视面积更大,横屏显示器如果把工具栏缩到一行去也挺不错。之后傲游又作出了单页面左右双屏显示的功能(虽说以前可能有过,但那个效果啊……)。顺便一提的是,为了迎合Vista的玻璃界面,最大化、最小化和关闭按钮也比以前做的要大得多。随着历史记录、收藏夹和浏览器设置界面纷纷改在独立的标签显示,侧边栏退出历史舞台的日子已经为期不远。
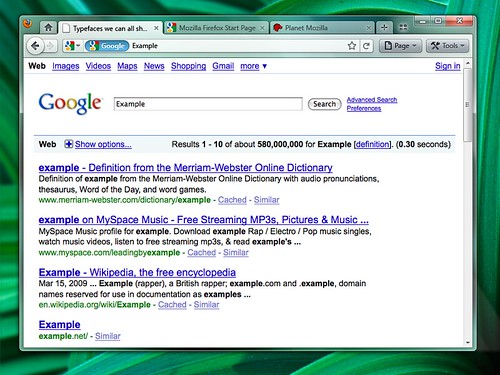
奇怪的是谷歌推出Chrome浏览器以后的事情。除了IE以外,几乎所有的浏览器都被动的根据谷歌做出了改变,这种刻意的改变,有些改的让人啼笑皆非:
到这个样子了要是还不管这叫做第三代多标签浏览器就太说不过去了。这一代浏览器界面有着鲜明的特点:
- 取消标题栏,窗口最大化时标题栏的空白区域完全消失;
- 地址栏整合搜索栏功能和历史记录等,一栏多用;
- 取消工具栏和菜单栏,所有功能被浓缩到“页面”和“工具”两个下拉菜单,按钮位于地址栏右侧(连两个按钮的位置和功能都完全不走样;)
- 取消侧边栏。
- 取消了底部的状态栏。
可以看出这种变化除了浏览页面的基本功能还在之外,别的大概什么都不剩。这样的变化弱化了浏览器背后所依托的平台的特殊性,让跨平台的浏览器界面统一变得可行,而且向着纯粹的上网本专用浏览器迈出了重要一步。
人们对这种浏览器显然经历了一个不短的适应过程,但是整体看来,自从2007年IE7亮相以来,这个适应过程只不过是短短两三年的事,就足以让前人无法想象的浏览器成为我们的日常。那么Chrome到底给浏览器的制作思路带来了怎样深层次的改变呢?
2、取消插件的背后是跨平台的野心
浏览器想要读取多媒体内容和实现特殊功能,需要借助插件和控件两大外部功能的介入。
- 插件(plugin)用来为浏览器安装额外的增强功能如工具条和侧边栏面板;
- 控件(control)用来加载浏览器原生不支持的媒体或数据流,比如Flash和Windows Media。
- 横向工具条是最基本的插件形式,比如众所周知的谷歌工具条和上网助手;
- 工具按钮也可以自由添加,OEM厂商和某些软件可以把快捷方式附加在“后退”、“前进”等按钮后面;
- 侧边栏是传统的自定义热门阵地,比如Office的信息检索功能和IE的媒体栏;Firefox通过All-in-one sidebar实现了强大的侧边栏功能。
- 页面底部的状态栏也可以大有乾坤,比如显示天气、twitterfox、切换代理等等。
这样一来,Chrome这样什么都不剩的界面对Firefox来说简直就是行不通的,除非把这些都挪到新建的标签页显示,但如果这样的话,有些操作就会很麻烦,失去了插件设计时的本意。Firefox之所以不能随便跟风,这是原因之一。
插件背后需要操作系统的支持。一般来说基于xhtml或者flash或者silverlight的插件都没什么问题,但是有些插件涉及到浏览器核心和其他深层功能,所以在Firefox的插件库里有很多Windows平台专用的插件,要不就是通用的插件,却基本没有Linux专用或者Mac专用的插件。至于控件就更是如此,大名鼎鼎的ActiveX的地位目前至少在国内还无可替代。
如果所有的浏览器都把功能缩减到Chrome那种程度,那么增强功能不能通过插件来实行,只能通过网页AJAX程序,也就是不同的Web2.0网站,而且是绝对的跨平台统一效果,你说这样的改变会对谁有利?微软和Firefox要是真的学了Chrome,绝对是找死,自掘坟墓。
3、一个小问题
这么多浏览器学习Chrome还有一点让我颇为不爽,那就是标题栏的取消。
有访客说标题栏就应该取消,看着就不爽,空出那么一大块地方不知道干什么。真的不知道干什么吗?看看这个截图:
我的千千静听,悬浮窗和输入法到底应该放在哪呢?我实在是喜欢Chrome,可是这么着又不行,无奈之下只好又开了一个完全没用的工具栏,变成这个样子。
如果是有标题栏的浏览器,当然不会有这个问题。可是回头一想——
为什么我需要一个空白来放这些东西呢?这些都是什么东西呢?
没错,它们都是Windows下的外部程序。换句话说,假如用linux的上网本,就完全不会有这样的苦恼,那种情况下标题栏才是完全的多余。这么一想,又回到了浏览器跨平台这个问题上面。
以后如果我们偶然需要在浏览器之外开什么程序或功能(就算是上网本也有这个需要),该怎么办呢?苹果最先给了我们一个绝好的答案:Dashboard,Gadget,Widget——随你怎么叫好了,反正这种类型的小工具就是答案。呼之即来,挥之即去,平时不显示,一按热键就跳出来,这不就不需要长期留守在屏幕了吗?如果是一开始接触电脑就熟悉这种操作习惯,肯定不需要为常驻屏幕的工具条犯愁。更重要的是,现在网页的制作技术已经完全可以通过纯粹的页面显示来实现这样的功能,甚至跳出窗口也无所谓。
我们之所以能形成这样的工具条常驻屏幕的使用习惯,完全是由我们历史上遗留下来的windows使用习惯造成的。所以,Chrome那样的浏览器就是为了让我们尽可能跳出windows习惯的限制,一款浏览器改变一个人使用电脑的习惯到底有没有可能?反正Chrome大抵是想这么做。
假如真的这么做了,对Firefox来说,绝对不是什么好消息。
4、Firefox到底应该怎么办
Firefox流行的原因很多人做过各种各样的分析。在我看来,最主要的原因是这样的:
- Firefox在跨平台的界面上用户体验基本完全一致,用户脱离Windows环境以后使用也不会遇到任何障碍,所以带来了Windows和Linux(顺便还有Mac)用户的交互流动。
- 对于高端用户来说,Firefox的绝大部分功能都是可定制的,而插件跨平台通用,这就把如前所述在Windows环境下养成的操作习惯带到了其他平台。
- 标题栏、侧边栏、工具条和状态栏这样的布局是起源于Windows的,但是Firefox的流行推动这样的布局成为了一个跨平台的界面设计标准。
- 这样的界面改动需要老用户花时间来适应,新用户则会被Chrome分流;
- 这样的界面改动消除了Firefox最重要的功能——插件的生存空间,未来的兼容开发都会成问题;
- 这样的界面改动会让Firefox变得“不再像Firefox",把自己拖入和Chrome在同一起跑线的竞争当中,从而在界面设计和用户体验方面始终处于跟风的地位。
不谈国事?的分割线
好不容易
找到了
一个
能说话的
地方
却
怎么也
把握不好
说话的
尺度
可是就算这样,我还是打算以后在这里谈一些跟现实结合的紧密一点的东西,等过两天好了。





难道我是沙发?用不惯FF,从马桶转为CHROME的人路过……
从一个极端跳到另一个极端
说实在的,Firefox如果没有了插件,那么其实一点都不好用。
Maxthon是最符合中国人习惯的浏览器
Chrome是一个新鲜的东西,它尝试改变用户的习惯,但是至少过不了我这关,口号打得挺大的,什么让网页加载速度如同本地文件一样,扯淡。除了新鲜没啥实用性的浏览器。
IE8,日常浏览信任网站时常用的浏览器,很快,至少比我那臃肿的Firefox快多了。
我想chrome比ie8比要快, 並兼容acid3
dev channel的chrome支持“油猴”腳本,未來不需要啓動就可以發揮作用。
至少是使用webkit,沖這一點就支持chrome
如果你觉得油桃有用的话,说明你是偏向技术类型的用户,你可能更喜欢定制化自己的浏览器,那么为啥不用firefox而用chrome呢?
至于acid3这种东西,说真的,普通用户关注么?
从chrome发布到现在,我用了好几次,至今没有发现它有什么有用的特色,可能跨平台算一个吧。不过多一种选择总是好的
我也只是用来上gmail而已,用gears建立了桌面图标,上gmail还是很快的。除此很少用,没有了手势、拖拽等东西,就没了运鼠如飞的功夫了。
我用strokeit,蛮好。。。而且chrome也可以拖拽,不过得拽到地址栏或者标签栏里面才行
你扯去吧……马桶比FF好?快?臃肿?……你怎么睁眼说瞎话呐……?!!!
Maxthon比没加插件的FF要好!快!Firefox的价值在于它的插件,懂不
没用过不要说别人瞎说
Firefox的价值在于它的插件???!!!
你看看浏览器的市场占有率就知道了,
还说着瞎话干什么?!!!
你是不是老是戴墨镜呀?!!!!!
浏览器的市场占有率系不能按正常程序分析的…其间包括某些无知的跟风者所盲目使用的占有量…
据此来分析浏览器的价值系没多大意义的!!!!!!!!!!!!!
请问你用什么浏览器?
呵呵,不知道是否有人,直接MyIE直接跳。。。。。。。。。
firefox才是属于你的浏览器,满足所有人的需求-
啊
今天怎么le
热这么少
Chrome 开创一个未来。
就好比WOW
或者diablo
你就扯吧,Op10的界面是根据Chrome改变的?
同意,這點就是文章最大的錯誤!!
这两款反正我都不用
这篇文章已经被转载到cnbeta了
第一部分的”常来CB的你我都是见证者”。。。貌似暴露了谁转载谁……哈哈
难道作者脚踏两只船?
你说对了……
lonelyjames不就是CB的编辑之一么?
怪不得写的文这么水。。。。
那要膜拜一下这位大哥的文章了~你写的一定很好~快展示展示
我错了,应该说,文很有cnbeta精神~~~~
古有藏头诗,今有藏头文。。。。。。
转载一点不好看
开始使用Firefox了!
和谐的春风荡漾在每个网友的心坎里
我用FF
但是主题换成Chrom了
兄弟, 我跟你一樣。。。喜歡淡藍色的主題
我对文章内容不感兴趣。
但我还是认真的用眼睛狠狠地扫描了一下。
第一张比chrome好看,虽然有点模仿的痕迹
开始模仿是一个危险的信号。。
提起tencent explorer,还真是亲切,当初还没有MyIE2的时候,就一直用的TE,多标签感觉比IE4爽多了。可惜后来腾讯不更新了,后来推出了个TT,加之杀出个畅游的MyIE,就转向MyIE了
当初还没有MyIE2的时候就觉得te是个纱布软件(其实是qq太纱布了,强制用te打开连接)
没办法,谁让那会多标签浏览器选择太少呢,NetCaptor用起来根本不习惯。
不管作者怎么说,我不关心那些,我更关心如何把我喜欢的功能移植到我喜欢的浏览器上:
我把TW使用上了Chrome的皮肤,把TW和Chrome一样去掉了状态栏,把去广告加入Chrome,在FF上去掉菜单栏,使用鼠标手势在Chrome,在TW里安装代理切换扩展,寻找FF的Chrome皮肤……
总的来说,不管FF变成什么样子,我想我们大可不必介意,它不是扩展性最强的吗?
最后,我喜欢FF模仿Chrome的界面,哈哈。
但多标签浏览器抛弃标题栏已经是趋势。
并且不觉得这样会影响插件的兼容性。
插件的按钮都是在导航工具栏上的,原来怎样还是怎样。状态栏取消可能影响部分插件,但应该可以有选项打开。
现在版本的Firefox也可以模仿出这样的界面,只是想要去掉标签栏就没法用Aero了。
到最后,FF还是FF。
是不是昏招要用了才知道。
Chrome的界面为页面留出了很多空间,这是值得肯定的。
那是因为功能少。不浪费任何空间才是值得肯定的。
菜单栏和标题栏有什么用处呢?
IE 的办法就很好啊,按下 ALT 显示菜单栏。
好在 Firefox 可以定制界面,我把书签栏放在菜单栏的同一行了。
为了留白。
“我把书签栏放在菜单栏的同一行了”
彼此彼此…
我Foobar2000的全局热键都是”Alt+XXX“组合,所以“IE 按下 ALT 显示菜单栏” 这一点一直让我相当的头痛啊,还好基本不用IE
既然标题已经在Tab标签上显示了, 去掉标题栏是完全可以的而且也更清晰.
工具栏只是一种表现形式, 如果fx要学chrome, 完全可以创造新的UI来代替原来插件的工具栏表现
恰恰相反,对我而言,如果Firefox不学Chrome,那么我肯定在将来Chrome插件丰富以后放弃Firefox
firefox启动慢和占内存的问题如果有效的解决,任何浏览器都不会对其造成威胁
皮肤的问题无所谓,我现在ff用的就是chrome的主题
启动慢,就别老启动;占内存,就加内存。我也觉得firefox启动慢占内存,但我还是以它为主要浏览器——速度和资源占用是可以用其他浏览器替代的,但功能不是。
要真成了chrome那样,我几十个扩展的图标放哪里?
这个问题提得好,不能像Chrome一样扔到底部吧?
我低头一看,发现我现在的扩展都在底部…
扩展当然放在底部咯,状态栏空着也是空着