Firefox 4 界面设计图像极了Chrome。大家喜欢和不喜欢的分成两派,但是都表示了对于谷歌UI设计的赞扬,毕竟已经做到了让大家都来抄的程度。既然大家都说长得像Chrome,那么这些浏览器到底从Chrome那里继承了什么样的界面元素呢?只要简单的对照分析一下就会发现,Chrome的界面只适合Chrome那样的浏览器,其它浏览器都各有自己的特色,要一概跟风是不明智的,何况Chrome的这个界面本身就有不能照搬的地方。个人觉得,Firefox这次要是真的学了Chrome,不管从什么角度来说,都要算是一个昏招。
1、多标签浏览器的界面演化
如果认为只有谷歌才有这样的能力,可以开发出一个浏览器就让大家跟风学习,那你就想错了。在各种山寨多标签浏览器一直风行到今天的过程中,它们的“老师”多种多样,被人认为最死板的IE也曾经是浏览器界面进化的始祖。
多标签浏览器最初是从单标签浏览器转化而来的,比如IE的处理方式就是添加一个工具条。顺便说一下,当初浏览器对工具条和插件的大量开发,造成了传统浏览器和新锐浏览器的一个重要区别,这个以后会提到。
- 标签栏在工具栏最下方;
- 工具图标的显示办法类似XP的资源管理器,大图标,部分显示或者不显示文字,独占一栏;
- 侧边栏的意义很重要,可以自定义;
- 是一个常规的Windows窗口,没有异形变化。
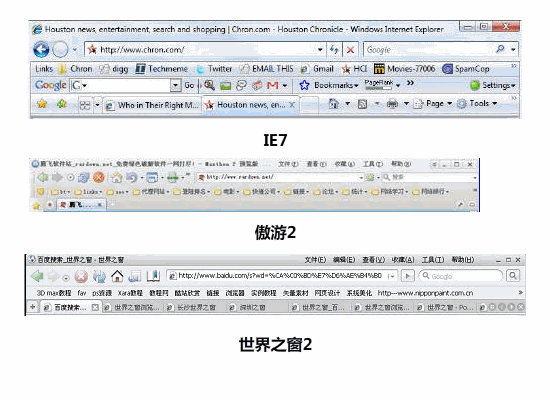
在使用过程中,随着屏幕变得更宽而不是更高,人们发现他们需要合理利用多出来的横向显示空间,而各种工具条胡乱堆砌的局面会干扰人们的视觉,如果还没什么印象就请回忆这张图片:
因此最先做出变革的是IE,这点你不可否认。IE7发布的时候和Vista一起到来,因为Vista的资源管理器有了界面变化,IE7也跟着有了界面变化,这种变化既简化了用户看到的空间,又突出了重点。这样的变化引起其他浏览器纷纷效仿。效仿者中影响力最大的莫过于傲游,它的界面至少影响到了世界之窗和TT,这三款浏览器又一起开始影响什么糖果、iQ、搜狗等知名或者不知名的后来者。

- 导航图标和地址栏、独立的搜索栏合二为一,顶格排在标题栏下方;
- 工具条依然在地址栏和标签页之间堆积,但不管是数量还是体积都比以前少了很多;
- 侧边栏的作用不如以前明显,开启侧边栏的方式也含蓄了很多;
- 菜单栏退居二线或者基本消失;
- 标签栏比以前做得更大更醒目。
这里有必要提一句的是Firefox。Firefox的界面沿袭自被微软斗败的公鸡NetScape,它的界面粗一看也挺像IE7,因为它的工具图标和地址栏共同占用一行。不过,这样的界面只是调整了第一代IE6型浏览器的默认布局,自定义了工具条摆放的位置,因此并没有改动大局。而IE的改动在于直接把地址栏和后退前进按钮放在标题栏下面,其他按钮被放到了另外的工具条,在下面显示。看看傲游2的界面就可以发现,它的插件栏和导航图标栏是分开的,导航图标栏也只能摆放和导航功能有关的几个按钮,因此还是和Firefox还有Safari的杂烩定制有区别。
这样的改动确保了地址栏有足够的输入面积。而搜索栏和地址栏分开,也是经历了无数次尝试做出的选择——使用IE的广大用户很可能还是在键盘上翻来复去找“任意键”在哪里的那种。这样的变化当然可以使页面整体可视面积更大,横屏显示器如果把工具栏缩到一行去也挺不错。之后傲游又作出了单页面左右双屏显示的功能(虽说以前可能有过,但那个效果啊……)。顺便一提的是,为了迎合Vista的玻璃界面,最大化、最小化和关闭按钮也比以前做的要大得多。随着历史记录、收藏夹和浏览器设置界面纷纷改在独立的标签显示,侧边栏退出历史舞台的日子已经为期不远。
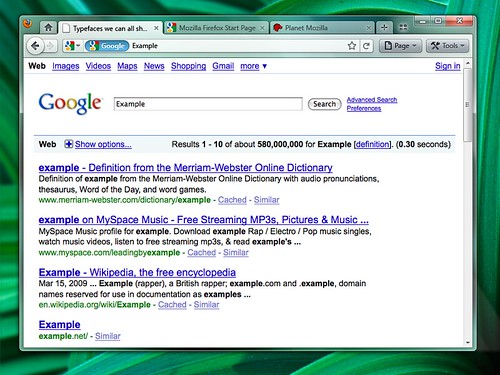
奇怪的是谷歌推出Chrome浏览器以后的事情。除了IE以外,几乎所有的浏览器都被动的根据谷歌做出了改变,这种刻意的改变,有些改的让人啼笑皆非:
到这个样子了要是还不管这叫做第三代多标签浏览器就太说不过去了。这一代浏览器界面有着鲜明的特点:
- 取消标题栏,窗口最大化时标题栏的空白区域完全消失;
- 地址栏整合搜索栏功能和历史记录等,一栏多用;
- 取消工具栏和菜单栏,所有功能被浓缩到“页面”和“工具”两个下拉菜单,按钮位于地址栏右侧(连两个按钮的位置和功能都完全不走样;)
- 取消侧边栏。
- 取消了底部的状态栏。
可以看出这种变化除了浏览页面的基本功能还在之外,别的大概什么都不剩。这样的变化弱化了浏览器背后所依托的平台的特殊性,让跨平台的浏览器界面统一变得可行,而且向着纯粹的上网本专用浏览器迈出了重要一步。
人们对这种浏览器显然经历了一个不短的适应过程,但是整体看来,自从2007年IE7亮相以来,这个适应过程只不过是短短两三年的事,就足以让前人无法想象的浏览器成为我们的日常。那么Chrome到底给浏览器的制作思路带来了怎样深层次的改变呢?
2、取消插件的背后是跨平台的野心
浏览器想要读取多媒体内容和实现特殊功能,需要借助插件和控件两大外部功能的介入。
- 插件(plugin)用来为浏览器安装额外的增强功能如工具条和侧边栏面板;
- 控件(control)用来加载浏览器原生不支持的媒体或数据流,比如Flash和Windows Media。
- 横向工具条是最基本的插件形式,比如众所周知的谷歌工具条和上网助手;
- 工具按钮也可以自由添加,OEM厂商和某些软件可以把快捷方式附加在“后退”、“前进”等按钮后面;
- 侧边栏是传统的自定义热门阵地,比如Office的信息检索功能和IE的媒体栏;Firefox通过All-in-one sidebar实现了强大的侧边栏功能。
- 页面底部的状态栏也可以大有乾坤,比如显示天气、twitterfox、切换代理等等。
这样一来,Chrome这样什么都不剩的界面对Firefox来说简直就是行不通的,除非把这些都挪到新建的标签页显示,但如果这样的话,有些操作就会很麻烦,失去了插件设计时的本意。Firefox之所以不能随便跟风,这是原因之一。
插件背后需要操作系统的支持。一般来说基于xhtml或者flash或者silverlight的插件都没什么问题,但是有些插件涉及到浏览器核心和其他深层功能,所以在Firefox的插件库里有很多Windows平台专用的插件,要不就是通用的插件,却基本没有Linux专用或者Mac专用的插件。至于控件就更是如此,大名鼎鼎的ActiveX的地位目前至少在国内还无可替代。
如果所有的浏览器都把功能缩减到Chrome那种程度,那么增强功能不能通过插件来实行,只能通过网页AJAX程序,也就是不同的Web2.0网站,而且是绝对的跨平台统一效果,你说这样的改变会对谁有利?微软和Firefox要是真的学了Chrome,绝对是找死,自掘坟墓。
3、一个小问题
这么多浏览器学习Chrome还有一点让我颇为不爽,那就是标题栏的取消。
有访客说标题栏就应该取消,看着就不爽,空出那么一大块地方不知道干什么。真的不知道干什么吗?看看这个截图:
我的千千静听,悬浮窗和输入法到底应该放在哪呢?我实在是喜欢Chrome,可是这么着又不行,无奈之下只好又开了一个完全没用的工具栏,变成这个样子。
如果是有标题栏的浏览器,当然不会有这个问题。可是回头一想——
为什么我需要一个空白来放这些东西呢?这些都是什么东西呢?
没错,它们都是Windows下的外部程序。换句话说,假如用linux的上网本,就完全不会有这样的苦恼,那种情况下标题栏才是完全的多余。这么一想,又回到了浏览器跨平台这个问题上面。
以后如果我们偶然需要在浏览器之外开什么程序或功能(就算是上网本也有这个需要),该怎么办呢?苹果最先给了我们一个绝好的答案:Dashboard,Gadget,Widget——随你怎么叫好了,反正这种类型的小工具就是答案。呼之即来,挥之即去,平时不显示,一按热键就跳出来,这不就不需要长期留守在屏幕了吗?如果是一开始接触电脑就熟悉这种操作习惯,肯定不需要为常驻屏幕的工具条犯愁。更重要的是,现在网页的制作技术已经完全可以通过纯粹的页面显示来实现这样的功能,甚至跳出窗口也无所谓。
我们之所以能形成这样的工具条常驻屏幕的使用习惯,完全是由我们历史上遗留下来的windows使用习惯造成的。所以,Chrome那样的浏览器就是为了让我们尽可能跳出windows习惯的限制,一款浏览器改变一个人使用电脑的习惯到底有没有可能?反正Chrome大抵是想这么做。
假如真的这么做了,对Firefox来说,绝对不是什么好消息。
4、Firefox到底应该怎么办
Firefox流行的原因很多人做过各种各样的分析。在我看来,最主要的原因是这样的:
- Firefox在跨平台的界面上用户体验基本完全一致,用户脱离Windows环境以后使用也不会遇到任何障碍,所以带来了Windows和Linux(顺便还有Mac)用户的交互流动。
- 对于高端用户来说,Firefox的绝大部分功能都是可定制的,而插件跨平台通用,这就把如前所述在Windows环境下养成的操作习惯带到了其他平台。
- 标题栏、侧边栏、工具条和状态栏这样的布局是起源于Windows的,但是Firefox的流行推动这样的布局成为了一个跨平台的界面设计标准。
- 这样的界面改动需要老用户花时间来适应,新用户则会被Chrome分流;
- 这样的界面改动消除了Firefox最重要的功能——插件的生存空间,未来的兼容开发都会成问题;
- 这样的界面改动会让Firefox变得“不再像Firefox",把自己拖入和Chrome在同一起跑线的竞争当中,从而在界面设计和用户体验方面始终处于跟风的地位。
不谈国事?的分割线
好不容易
找到了
一个
能说话的
地方
却
怎么也
把握不好
说话的
尺度
可是就算这样,我还是打算以后在这里谈一些跟现实结合的紧密一点的东西,等过两天好了。





Linux 就没有工具条程序?标题栏就没用?这文章谁写的,拖出去斩了!
大部分人不用而已,个人就十分厌恶这种程序,严重影响桌面的美观……所以还是支持 Firefox 的改进。
理由不够充分,播放器按钮和输入法我都集成在工具栏了
反正对像我这样用Vimperator扩展的一点影响也没有,本来菜单栏和工具栏全部隐藏了。
多标签浏览是opera首创的吧?
多标签浏览就是opera首创!!都是学他的~
我对浏览器UI的需求:地址/搜索框+后退前进刷新按钮+可DIY的一些快捷按钮(页面快捷方式、快速启动截图、下载等工具)+可伸缩侧边拦(内置下载、RSS)
就足够了(另外浏览器自带下载器一定要好、快、强)
你怎么不说chrome那种标签分布方式是学opera的,地址栏在标签栏下面,opera的n早如此
有opera的时候chrome还不知道在哪呢,况且,opera才是第一个多标签浏览的浏览器
“国是”二字应该这样写,请核实后更正
此文的理由很不充分啊。
Firefox學習chrome,很好。
標題欄,真是吳用。
標籤欄,也沒有用。
我用firefox都要把它們去掉。
作者那個縮小程序,何必呢,還不是老是要放大縮小的,而且windows下方的任務欄,本來就是給你放程序的小視圖的,難道還要頭頂一個任務欄??奇怪的習慣。
我是来喷的~
实在不敢苟同作者的观点~
甚至于,我想说,这篇文是我在可能吧看到的质量最低的~
低到我从订阅器跑到可能吧页面来喷一下~
支持~我也是过来想喷的,既然这么多人拍砖,就跟一个吧~
我也是忍不住从阅读器过来喷的。
真是搞笑,早在2007年opera就把标签栏放在地址栏上面了,现在反倒说opera抄chrome !!!
建议作者写文章前多做做功课。
我也阅读器过来的,哈哈!
当然也是不敢苟同啊!不过作者主要是两点担心:
1、插件开发;
2、被chrome打败。
还算是有些道理,不过这种东西恐怕单靠作者的一点点知识完全无法正确的分析。
现在看来大家还是不赞同的,看到浏览器顶部大大的地方被占用了,是有些不爽啊。
PS:Chrome用过,速度很快,但是功能嘛,现在还无视;从maxthon转来FF很久了,讨厌IE内核(或者是MAXTHON)的假死,喜欢FF的定制。不过FF使用上复杂了点。
呵呵,同从maxthon转到ff~
其实文章不是完全没有道理~至少Google想打破平台限制这点是沒错的~虽然,文中对此这点持让我无法理解的否定的观点~~~呃。。。。
btw,火狐的初始界面弄成Chrome的样子沒什么不好的~反正将来万一这个样子了,想折腾(插件啊什么的)回来又不该称为是什么难事~~~而且,Chrome的界面还是蛮友好的,对于想拥有一个简洁的浏览器的人来说,是非常好的一个选择
http://feedproxy.google.com/~r/Linuxologist/~3/cVFJA0I9ea4/
作者应该看看这篇文。。。。
同楼上几位朋友一样, 我也是自接从GR过来… 主要是看到楼主把Opera归划成Chrome的模仿者, 有点鸡动了…
楼上的也都说到了, Opera 在2007年就已经把地址栏放在了每个Tab的下面(这样更符合逻辑吧), 我记得当时Chrome出来时还有说这点是抄Opera的, 怎么现在又变成Opera抄Chrome了?
阅读器过来的,此文大谬,opera标签早就那样了,不过个人喜欢用Windows经典
严重不同意
标题栏无用
千千静听 悬浮窗 哪里不能放?
思前想后,也没有想出来这个昏招在哪里。
不认同作者的观点。插件和界面之间有联系吗??难道FF取消标题栏后插件就不能设置了??
“除非把这些都挪到新建的标签页显示”这句话不知所云。
此文读起来很混乱
同意,firefox的强大在与可扩展性和可定制性,界面的改制与功能没有任何直接关联;
可能会造成影响的,大概是那些纯鼠标流的用户
Chrome很好,所以不在关注firefox了
多标签的始祖(当然不是真正意义上的)应该是opera,随着opera的流行多标签被广泛的抄袭(myie和theworld) 然后ff和ie(当然ff动作更快些)紧随其后,但是从早期的默认设置来看还是能发现单标签的遗留(ff默认不显示标签栏,ie默认在新窗口而不是新标签中打开,显然是为了兼容单标签用户的使用习惯),虽然很多时候opera都是叫好不叫座,但是不可否认很多创新都是自opera开始比如自动填表和鼠标手势什么的。
下面说说今天得主题,首先我同意博主的观点,chrome淡化浏览器的固有功能和面积绝对是为跨平台应用造势,这一点ff跟进的确相当不明智,而且博主对于ff优势的分析我也觉得很有道理,但是我并不同意博主关于标题栏有用的观点,因为首先输入法条和播放器条是可以移动的,在大部分情况下下面的状态栏是他们很好的归宿;其次,很多播放器在系统托盘区都有快捷图标,或者是支持全局快捷键;再次,大部分的时候,我们需要更大的浏览空间,因此,我还是非常喜欢去掉标题栏的这一设定,而且我想这也是以后的趋势。
沒錯!標籤的始祖是opera不是IE,
很多瀏覽器的新功能都是opera提出的!
最有名的如:speed dial 、側邊欄等等
作者應該去多讀點書再來寫文章才是!
上网从来没觉得使用面积不够,在我看来google的这个标签的改变根本不能谈得上是革命性的改进。而且在现在屏幕越来越大的发展势态下,这个改变几乎是没用的。
在别人的22寸大屏幕上浏览网页时经常是讲浏览器缩小来看的,最大化后实在是太大了。
在mac上safari/chrome的最大化是最大化到葉面原始大小
原来的报道上说这只是个“头脑风暴”的结果,一切都没有定论,所以不必这么担心。
不过chrome标签页方式的进步是合并了标签栏和标题栏,节约了一行空间。也有其他浏览器吧标题栏和菜单栏合并,都是节约空间的好办法。
相比来说,我更喜欢傲游(or搜狗浏览器,我记不清了)曾经的做法,提供不同的界面模式,用大屏幕的可以不节约这个空间,小屏幕上网本的可以选择把标题栏和标签栏合并,或者把标题栏和菜单栏合并。
浏览器适应用户,还是用户适应浏览器,这是个应该把握的“度”的问题。
作者可能还没有领会到chrome的精髓。呵呵,慢慢领会吧。
“因此最先做出变革的是IE,这点你不可否认。IE7发布的时候和Vista一起到来,因为Vista的资源管理器有了界面变化,IE7也跟着有了界面变化,这种变化既简化了用户看到的空间,又突出了重点。这样的变化引起其他浏览器纷纷效仿。效仿者中影响力最大的莫过于傲游,它的界面至少影响到了世界之窗和TT”
——这段ms有问题,遨游界面变化的时候,好像ie7还没出来吧
这篇文章在开头几段上已经暴露出作者不是无知就是胡说八道。最早的是opera,然后firefox、遨游之类,虽然遨游只是套在IE6核心上,不过在一些功能的借鉴方面还是比较不错的,比如多标签、鼠标手势、拖曳。IE7?那是多标签都被用烂了才搞出来。
我用惯了firefox,对Chrome的界面很抵触,至今也只是躺在那里。FF4应该会有经典界面与传统界面之分吧
顶,同看不惯扣肉的界面,俺是经典控
我用优化版的FF,感觉和chrome启动速度差不多,没有明显慢的感觉