Firefox 4 界面设计图像极了Chrome。大家喜欢和不喜欢的分成两派,但是都表示了对于谷歌UI设计的赞扬,毕竟已经做到了让大家都来抄的程度。既然大家都说长得像Chrome,那么这些浏览器到底从Chrome那里继承了什么样的界面元素呢?只要简单的对照分析一下就会发现,Chrome的界面只适合Chrome那样的浏览器,其它浏览器都各有自己的特色,要一概跟风是不明智的,何况Chrome的这个界面本身就有不能照搬的地方。个人觉得,Firefox这次要是真的学了Chrome,不管从什么角度来说,都要算是一个昏招。
1、多标签浏览器的界面演化
如果认为只有谷歌才有这样的能力,可以开发出一个浏览器就让大家跟风学习,那你就想错了。在各种山寨多标签浏览器一直风行到今天的过程中,它们的“老师”多种多样,被人认为最死板的IE也曾经是浏览器界面进化的始祖。
多标签浏览器最初是从单标签浏览器转化而来的,比如IE的处理方式就是添加一个工具条。顺便说一下,当初浏览器对工具条和插件的大量开发,造成了传统浏览器和新锐浏览器的一个重要区别,这个以后会提到。
- 标签栏在工具栏最下方;
- 工具图标的显示办法类似XP的资源管理器,大图标,部分显示或者不显示文字,独占一栏;
- 侧边栏的意义很重要,可以自定义;
- 是一个常规的Windows窗口,没有异形变化。
在使用过程中,随着屏幕变得更宽而不是更高,人们发现他们需要合理利用多出来的横向显示空间,而各种工具条胡乱堆砌的局面会干扰人们的视觉,如果还没什么印象就请回忆这张图片:
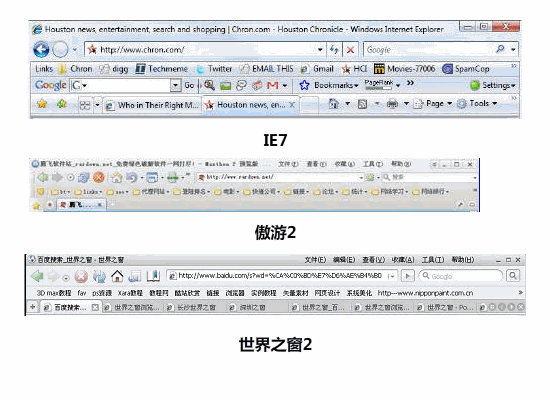
因此最先做出变革的是IE,这点你不可否认。IE7发布的时候和Vista一起到来,因为Vista的资源管理器有了界面变化,IE7也跟着有了界面变化,这种变化既简化了用户看到的空间,又突出了重点。这样的变化引起其他浏览器纷纷效仿。效仿者中影响力最大的莫过于傲游,它的界面至少影响到了世界之窗和TT,这三款浏览器又一起开始影响什么糖果、iQ、搜狗等知名或者不知名的后来者。

- 导航图标和地址栏、独立的搜索栏合二为一,顶格排在标题栏下方;
- 工具条依然在地址栏和标签页之间堆积,但不管是数量还是体积都比以前少了很多;
- 侧边栏的作用不如以前明显,开启侧边栏的方式也含蓄了很多;
- 菜单栏退居二线或者基本消失;
- 标签栏比以前做得更大更醒目。
这里有必要提一句的是Firefox。Firefox的界面沿袭自被微软斗败的公鸡NetScape,它的界面粗一看也挺像IE7,因为它的工具图标和地址栏共同占用一行。不过,这样的界面只是调整了第一代IE6型浏览器的默认布局,自定义了工具条摆放的位置,因此并没有改动大局。而IE的改动在于直接把地址栏和后退前进按钮放在标题栏下面,其他按钮被放到了另外的工具条,在下面显示。看看傲游2的界面就可以发现,它的插件栏和导航图标栏是分开的,导航图标栏也只能摆放和导航功能有关的几个按钮,因此还是和Firefox还有Safari的杂烩定制有区别。
这样的改动确保了地址栏有足够的输入面积。而搜索栏和地址栏分开,也是经历了无数次尝试做出的选择——使用IE的广大用户很可能还是在键盘上翻来复去找“任意键”在哪里的那种。这样的变化当然可以使页面整体可视面积更大,横屏显示器如果把工具栏缩到一行去也挺不错。之后傲游又作出了单页面左右双屏显示的功能(虽说以前可能有过,但那个效果啊……)。顺便一提的是,为了迎合Vista的玻璃界面,最大化、最小化和关闭按钮也比以前做的要大得多。随着历史记录、收藏夹和浏览器设置界面纷纷改在独立的标签显示,侧边栏退出历史舞台的日子已经为期不远。
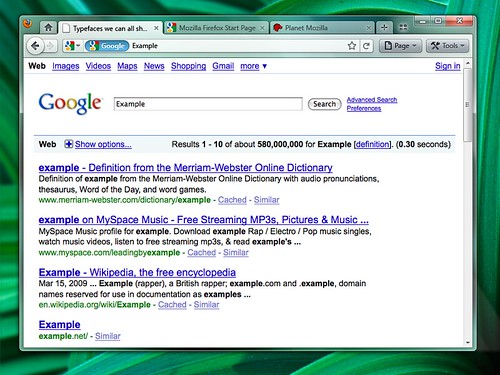
奇怪的是谷歌推出Chrome浏览器以后的事情。除了IE以外,几乎所有的浏览器都被动的根据谷歌做出了改变,这种刻意的改变,有些改的让人啼笑皆非:
到这个样子了要是还不管这叫做第三代多标签浏览器就太说不过去了。这一代浏览器界面有着鲜明的特点:
- 取消标题栏,窗口最大化时标题栏的空白区域完全消失;
- 地址栏整合搜索栏功能和历史记录等,一栏多用;
- 取消工具栏和菜单栏,所有功能被浓缩到“页面”和“工具”两个下拉菜单,按钮位于地址栏右侧(连两个按钮的位置和功能都完全不走样;)
- 取消侧边栏。
- 取消了底部的状态栏。
可以看出这种变化除了浏览页面的基本功能还在之外,别的大概什么都不剩。这样的变化弱化了浏览器背后所依托的平台的特殊性,让跨平台的浏览器界面统一变得可行,而且向着纯粹的上网本专用浏览器迈出了重要一步。
人们对这种浏览器显然经历了一个不短的适应过程,但是整体看来,自从2007年IE7亮相以来,这个适应过程只不过是短短两三年的事,就足以让前人无法想象的浏览器成为我们的日常。那么Chrome到底给浏览器的制作思路带来了怎样深层次的改变呢?
2、取消插件的背后是跨平台的野心
浏览器想要读取多媒体内容和实现特殊功能,需要借助插件和控件两大外部功能的介入。
- 插件(plugin)用来为浏览器安装额外的增强功能如工具条和侧边栏面板;
- 控件(control)用来加载浏览器原生不支持的媒体或数据流,比如Flash和Windows Media。
- 横向工具条是最基本的插件形式,比如众所周知的谷歌工具条和上网助手;
- 工具按钮也可以自由添加,OEM厂商和某些软件可以把快捷方式附加在“后退”、“前进”等按钮后面;
- 侧边栏是传统的自定义热门阵地,比如Office的信息检索功能和IE的媒体栏;Firefox通过All-in-one sidebar实现了强大的侧边栏功能。
- 页面底部的状态栏也可以大有乾坤,比如显示天气、twitterfox、切换代理等等。
这样一来,Chrome这样什么都不剩的界面对Firefox来说简直就是行不通的,除非把这些都挪到新建的标签页显示,但如果这样的话,有些操作就会很麻烦,失去了插件设计时的本意。Firefox之所以不能随便跟风,这是原因之一。
插件背后需要操作系统的支持。一般来说基于xhtml或者flash或者silverlight的插件都没什么问题,但是有些插件涉及到浏览器核心和其他深层功能,所以在Firefox的插件库里有很多Windows平台专用的插件,要不就是通用的插件,却基本没有Linux专用或者Mac专用的插件。至于控件就更是如此,大名鼎鼎的ActiveX的地位目前至少在国内还无可替代。
如果所有的浏览器都把功能缩减到Chrome那种程度,那么增强功能不能通过插件来实行,只能通过网页AJAX程序,也就是不同的Web2.0网站,而且是绝对的跨平台统一效果,你说这样的改变会对谁有利?微软和Firefox要是真的学了Chrome,绝对是找死,自掘坟墓。
3、一个小问题
这么多浏览器学习Chrome还有一点让我颇为不爽,那就是标题栏的取消。
有访客说标题栏就应该取消,看着就不爽,空出那么一大块地方不知道干什么。真的不知道干什么吗?看看这个截图:
我的千千静听,悬浮窗和输入法到底应该放在哪呢?我实在是喜欢Chrome,可是这么着又不行,无奈之下只好又开了一个完全没用的工具栏,变成这个样子。
如果是有标题栏的浏览器,当然不会有这个问题。可是回头一想——
为什么我需要一个空白来放这些东西呢?这些都是什么东西呢?
没错,它们都是Windows下的外部程序。换句话说,假如用linux的上网本,就完全不会有这样的苦恼,那种情况下标题栏才是完全的多余。这么一想,又回到了浏览器跨平台这个问题上面。
以后如果我们偶然需要在浏览器之外开什么程序或功能(就算是上网本也有这个需要),该怎么办呢?苹果最先给了我们一个绝好的答案:Dashboard,Gadget,Widget——随你怎么叫好了,反正这种类型的小工具就是答案。呼之即来,挥之即去,平时不显示,一按热键就跳出来,这不就不需要长期留守在屏幕了吗?如果是一开始接触电脑就熟悉这种操作习惯,肯定不需要为常驻屏幕的工具条犯愁。更重要的是,现在网页的制作技术已经完全可以通过纯粹的页面显示来实现这样的功能,甚至跳出窗口也无所谓。
我们之所以能形成这样的工具条常驻屏幕的使用习惯,完全是由我们历史上遗留下来的windows使用习惯造成的。所以,Chrome那样的浏览器就是为了让我们尽可能跳出windows习惯的限制,一款浏览器改变一个人使用电脑的习惯到底有没有可能?反正Chrome大抵是想这么做。
假如真的这么做了,对Firefox来说,绝对不是什么好消息。
4、Firefox到底应该怎么办
Firefox流行的原因很多人做过各种各样的分析。在我看来,最主要的原因是这样的:
- Firefox在跨平台的界面上用户体验基本完全一致,用户脱离Windows环境以后使用也不会遇到任何障碍,所以带来了Windows和Linux(顺便还有Mac)用户的交互流动。
- 对于高端用户来说,Firefox的绝大部分功能都是可定制的,而插件跨平台通用,这就把如前所述在Windows环境下养成的操作习惯带到了其他平台。
- 标题栏、侧边栏、工具条和状态栏这样的布局是起源于Windows的,但是Firefox的流行推动这样的布局成为了一个跨平台的界面设计标准。
- 这样的界面改动需要老用户花时间来适应,新用户则会被Chrome分流;
- 这样的界面改动消除了Firefox最重要的功能——插件的生存空间,未来的兼容开发都会成问题;
- 这样的界面改动会让Firefox变得“不再像Firefox",把自己拖入和Chrome在同一起跑线的竞争当中,从而在界面设计和用户体验方面始终处于跟风的地位。
不谈国事?的分割线
好不容易
找到了
一个
能说话的
地方
却
怎么也
把握不好
说话的
尺度
可是就算这样,我还是打算以后在这里谈一些跟现实结合的紧密一点的东西,等过两天好了。





这篇文章确实很草率,截图也很草率;图上放两个音乐播放条要表达什么?
FireFox 抄的不是界面,是XX。
cn beta那喷也也很凶嘛~~
很想知道作者为啥要抄篇文章来让人喷~
btw,人家火狐自己还说这界面只是个头脑风暴的结果~跟最后定论还差老远呢~
扔块砖头.这篇质量很差.
一点也不严谨
原来连这里也会忽视opera……
路过~~~
但是我觉得ff4的UI设计比之前优秀很多
孤独猫的这篇文章写得不错,( ^_^ )不错嘛我终于看懂了
Chrome放在上面并且去掉了标题栏,是为了可以直接把鼠标甩到最上面点击,省的还要定位到一个窄条上,Opera还是有标题栏的吧?
不过现在的各种设计,都已经被firefox的扩展实现了吧?
而且,这一篇的结构似乎没有往常的那些清晰呢。
我也觉得标题栏无用,用一个新的浏览器的时候就千方百计把标题栏去掉。。。
不过实在去不掉也就算了。。。。。
世界之窗3吸收了很多Chrome的优点啊,另外它的界面可以用换肤的方式切换,还是很实用的!!!
只不过是学习Chrome简洁的界面罢了,FireFox的核心设计理念和功能并不会受到多达影响,况且FireFox并未最终说要采用这样的界面。
就似,忒武断。
Firefox也许会失败,甚至被收购,但绝不会败在这一点,lj高估Google Chrome了。
我就等着看Chrome的扩展系统什么时候出来,以及如何解决大家一直诟病的扩展拖慢加载速度问题。
再者,Chrome也许是一个平台,也许是下一代操作系统。从这一点看,与Firefox没什么可比性吧?
有种醍醐灌顶的感觉
很好,可以写一个专题叫浏览器的前世今生╮(╯_╰)╭
最近刚开始使用chome浏览器,以前装过一次,感觉不太习惯,就一直使傲游。最近一试发现Google阅读器还是在chome上看舒服,每行字数固定,符合阅读习惯。而且傲游上使用阅读器还有一个问题,就是有的机子上阅读器不能选取阅读器内的内容,不知道为什么。当然Google浏览器目前给我感觉不便之处在于不支持自定义快捷键,不然现在早就完全过渡到chome上来了╮(╯_╰)╭
再有,顺便说一下,Google阅读器真的很强大,想必来这里的兄弟姐妹都知道这一点的,我觉得将来rss订阅肯定是一个大趋势,只不过Google的产品给我感觉推广力度总是不够,酒香也怕巷子深啊,太低调了!一直想写一篇有关Google阅读器的文章,文笔太差,还是算了吧,可能吧里倒是有一些,不过感觉不太全面,希望可能吧能够写一篇相关文章,让更多的人了解并爱上Google阅读器↖(^ω^)↗
个人认为,在FF3.5发布没多久的时候,来谈论FF4.0,有点太早了。即使现在放出了一些所谓的FF4.0的界面方案,最终难保不会进行修改。个人感觉FF最大的优势在于扩展。
BTW:不知道有没有人像我一样使用FF是因为刚上网时用的是NC的缘故?
最好别乱用NC这两个字母。
不结合上下文,我是不会想到由NC联想到Netscape这个单词的。
呵呵~
我晕,你回复了我才想起来“脑残”这两个字。我的意思是Netscape Communicator.
只能说,作者的大部分观点我不认同,甚至有些所谈的问题和界面是没有关系的。给用户最大的浏览空间是好的,象作者那个什么输入法和媒体播放器的东西,我用的输入法都可以直接放到任务栏里,媒体播放器非得那么用吗?我只关心的是,插件的图标怎么处理。
PS:可能吧看到的最没档次的一篇文章,专门从reader里跑来回复……
甚至FF4.0还没发布的时候就开始谈这个问题,为时过早吧。
OPERA的侧边面板包含和浏览网页所需的绝大多数功能。在宽屏显示器日趋普及的现在,有效利用屏幕的横向面积显得尤为关键。
(OPERA的侧边面板可以包括标题栏、书签(即收藏夹)、历史、笔记、页面信息、页面链接列表、搜索引擎、下载管理、Widget和聊天室。可二阶展开,半展开只占用58像素)
正如可能吧某文所言,多余的横向阅读面积并不能吸引读者的注意力,反而会增加阅读的急躁情绪,相反纵向上反而拥有更大的浏览需求。
FIREFOX通过Tree Style Tab也可以将标签栏整合至侧边。这不仅仅有效地利用了屏幕布局,扩大了浏览视野——位于侧边的标签栏意味着你可以同时打开更多的标签并可以在其中一键切换,以及更长的标题显示长度。
对于19寸显示器,使用横向排列标题栏同时显示20个标签是不可能的,而且在拥挤情况下标签栏的标题能容通常不到10字节;而纵向标签栏可以很轻松地排下,使用opera甚至可以排下30个标签,每个标签的标题可以长达25字节以上(可手动拖动以确定长度),只要你有足够的内存。
这为需要大量浏览不同网页以及经常需要查资料或其他需要同时开启大量网页的用户提供了极大地方便。
OPERA才是王道。
opera操作便捷,速度快~~
狠狠地支持!
我不同意此讲法