Firefox 4 界面设计图像极了Chrome。大家喜欢和不喜欢的分成两派,但是都表示了对于谷歌UI设计的赞扬,毕竟已经做到了让大家都来抄的程度。既然大家都说长得像Chrome,那么这些浏览器到底从Chrome那里继承了什么样的界面元素呢?只要简单的对照分析一下就会发现,Chrome的界面只适合Chrome那样的浏览器,其它浏览器都各有自己的特色,要一概跟风是不明智的,何况Chrome的这个界面本身就有不能照搬的地方。个人觉得,Firefox这次要是真的学了Chrome,不管从什么角度来说,都要算是一个昏招。
1、多标签浏览器的界面演化
如果认为只有谷歌才有这样的能力,可以开发出一个浏览器就让大家跟风学习,那你就想错了。在各种山寨多标签浏览器一直风行到今天的过程中,它们的“老师”多种多样,被人认为最死板的IE也曾经是浏览器界面进化的始祖。
多标签浏览器最初是从单标签浏览器转化而来的,比如IE的处理方式就是添加一个工具条。顺便说一下,当初浏览器对工具条和插件的大量开发,造成了传统浏览器和新锐浏览器的一个重要区别,这个以后会提到。
- 标签栏在工具栏最下方;
- 工具图标的显示办法类似XP的资源管理器,大图标,部分显示或者不显示文字,独占一栏;
- 侧边栏的意义很重要,可以自定义;
- 是一个常规的Windows窗口,没有异形变化。
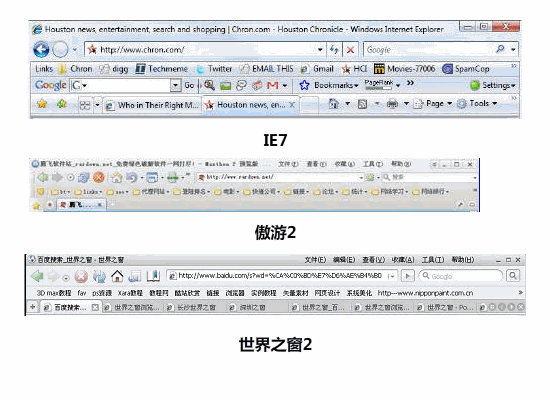
在使用过程中,随着屏幕变得更宽而不是更高,人们发现他们需要合理利用多出来的横向显示空间,而各种工具条胡乱堆砌的局面会干扰人们的视觉,如果还没什么印象就请回忆这张图片:
因此最先做出变革的是IE,这点你不可否认。IE7发布的时候和Vista一起到来,因为Vista的资源管理器有了界面变化,IE7也跟着有了界面变化,这种变化既简化了用户看到的空间,又突出了重点。这样的变化引起其他浏览器纷纷效仿。效仿者中影响力最大的莫过于傲游,它的界面至少影响到了世界之窗和TT,这三款浏览器又一起开始影响什么糖果、iQ、搜狗等知名或者不知名的后来者。

- 导航图标和地址栏、独立的搜索栏合二为一,顶格排在标题栏下方;
- 工具条依然在地址栏和标签页之间堆积,但不管是数量还是体积都比以前少了很多;
- 侧边栏的作用不如以前明显,开启侧边栏的方式也含蓄了很多;
- 菜单栏退居二线或者基本消失;
- 标签栏比以前做得更大更醒目。
这里有必要提一句的是Firefox。Firefox的界面沿袭自被微软斗败的公鸡NetScape,它的界面粗一看也挺像IE7,因为它的工具图标和地址栏共同占用一行。不过,这样的界面只是调整了第一代IE6型浏览器的默认布局,自定义了工具条摆放的位置,因此并没有改动大局。而IE的改动在于直接把地址栏和后退前进按钮放在标题栏下面,其他按钮被放到了另外的工具条,在下面显示。看看傲游2的界面就可以发现,它的插件栏和导航图标栏是分开的,导航图标栏也只能摆放和导航功能有关的几个按钮,因此还是和Firefox还有Safari的杂烩定制有区别。
这样的改动确保了地址栏有足够的输入面积。而搜索栏和地址栏分开,也是经历了无数次尝试做出的选择——使用IE的广大用户很可能还是在键盘上翻来复去找“任意键”在哪里的那种。这样的变化当然可以使页面整体可视面积更大,横屏显示器如果把工具栏缩到一行去也挺不错。之后傲游又作出了单页面左右双屏显示的功能(虽说以前可能有过,但那个效果啊……)。顺便一提的是,为了迎合Vista的玻璃界面,最大化、最小化和关闭按钮也比以前做的要大得多。随着历史记录、收藏夹和浏览器设置界面纷纷改在独立的标签显示,侧边栏退出历史舞台的日子已经为期不远。
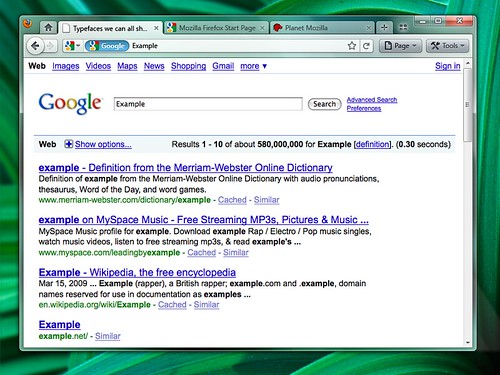
奇怪的是谷歌推出Chrome浏览器以后的事情。除了IE以外,几乎所有的浏览器都被动的根据谷歌做出了改变,这种刻意的改变,有些改的让人啼笑皆非:
到这个样子了要是还不管这叫做第三代多标签浏览器就太说不过去了。这一代浏览器界面有着鲜明的特点:
- 取消标题栏,窗口最大化时标题栏的空白区域完全消失;
- 地址栏整合搜索栏功能和历史记录等,一栏多用;
- 取消工具栏和菜单栏,所有功能被浓缩到“页面”和“工具”两个下拉菜单,按钮位于地址栏右侧(连两个按钮的位置和功能都完全不走样;)
- 取消侧边栏。
- 取消了底部的状态栏。
可以看出这种变化除了浏览页面的基本功能还在之外,别的大概什么都不剩。这样的变化弱化了浏览器背后所依托的平台的特殊性,让跨平台的浏览器界面统一变得可行,而且向着纯粹的上网本专用浏览器迈出了重要一步。
人们对这种浏览器显然经历了一个不短的适应过程,但是整体看来,自从2007年IE7亮相以来,这个适应过程只不过是短短两三年的事,就足以让前人无法想象的浏览器成为我们的日常。那么Chrome到底给浏览器的制作思路带来了怎样深层次的改变呢?
2、取消插件的背后是跨平台的野心
浏览器想要读取多媒体内容和实现特殊功能,需要借助插件和控件两大外部功能的介入。
- 插件(plugin)用来为浏览器安装额外的增强功能如工具条和侧边栏面板;
- 控件(control)用来加载浏览器原生不支持的媒体或数据流,比如Flash和Windows Media。
- 横向工具条是最基本的插件形式,比如众所周知的谷歌工具条和上网助手;
- 工具按钮也可以自由添加,OEM厂商和某些软件可以把快捷方式附加在“后退”、“前进”等按钮后面;
- 侧边栏是传统的自定义热门阵地,比如Office的信息检索功能和IE的媒体栏;Firefox通过All-in-one sidebar实现了强大的侧边栏功能。
- 页面底部的状态栏也可以大有乾坤,比如显示天气、twitterfox、切换代理等等。
这样一来,Chrome这样什么都不剩的界面对Firefox来说简直就是行不通的,除非把这些都挪到新建的标签页显示,但如果这样的话,有些操作就会很麻烦,失去了插件设计时的本意。Firefox之所以不能随便跟风,这是原因之一。
插件背后需要操作系统的支持。一般来说基于xhtml或者flash或者silverlight的插件都没什么问题,但是有些插件涉及到浏览器核心和其他深层功能,所以在Firefox的插件库里有很多Windows平台专用的插件,要不就是通用的插件,却基本没有Linux专用或者Mac专用的插件。至于控件就更是如此,大名鼎鼎的ActiveX的地位目前至少在国内还无可替代。
如果所有的浏览器都把功能缩减到Chrome那种程度,那么增强功能不能通过插件来实行,只能通过网页AJAX程序,也就是不同的Web2.0网站,而且是绝对的跨平台统一效果,你说这样的改变会对谁有利?微软和Firefox要是真的学了Chrome,绝对是找死,自掘坟墓。
3、一个小问题
这么多浏览器学习Chrome还有一点让我颇为不爽,那就是标题栏的取消。
有访客说标题栏就应该取消,看着就不爽,空出那么一大块地方不知道干什么。真的不知道干什么吗?看看这个截图:
我的千千静听,悬浮窗和输入法到底应该放在哪呢?我实在是喜欢Chrome,可是这么着又不行,无奈之下只好又开了一个完全没用的工具栏,变成这个样子。
如果是有标题栏的浏览器,当然不会有这个问题。可是回头一想——
为什么我需要一个空白来放这些东西呢?这些都是什么东西呢?
没错,它们都是Windows下的外部程序。换句话说,假如用linux的上网本,就完全不会有这样的苦恼,那种情况下标题栏才是完全的多余。这么一想,又回到了浏览器跨平台这个问题上面。
以后如果我们偶然需要在浏览器之外开什么程序或功能(就算是上网本也有这个需要),该怎么办呢?苹果最先给了我们一个绝好的答案:Dashboard,Gadget,Widget——随你怎么叫好了,反正这种类型的小工具就是答案。呼之即来,挥之即去,平时不显示,一按热键就跳出来,这不就不需要长期留守在屏幕了吗?如果是一开始接触电脑就熟悉这种操作习惯,肯定不需要为常驻屏幕的工具条犯愁。更重要的是,现在网页的制作技术已经完全可以通过纯粹的页面显示来实现这样的功能,甚至跳出窗口也无所谓。
我们之所以能形成这样的工具条常驻屏幕的使用习惯,完全是由我们历史上遗留下来的windows使用习惯造成的。所以,Chrome那样的浏览器就是为了让我们尽可能跳出windows习惯的限制,一款浏览器改变一个人使用电脑的习惯到底有没有可能?反正Chrome大抵是想这么做。
假如真的这么做了,对Firefox来说,绝对不是什么好消息。
4、Firefox到底应该怎么办
Firefox流行的原因很多人做过各种各样的分析。在我看来,最主要的原因是这样的:
- Firefox在跨平台的界面上用户体验基本完全一致,用户脱离Windows环境以后使用也不会遇到任何障碍,所以带来了Windows和Linux(顺便还有Mac)用户的交互流动。
- 对于高端用户来说,Firefox的绝大部分功能都是可定制的,而插件跨平台通用,这就把如前所述在Windows环境下养成的操作习惯带到了其他平台。
- 标题栏、侧边栏、工具条和状态栏这样的布局是起源于Windows的,但是Firefox的流行推动这样的布局成为了一个跨平台的界面设计标准。
- 这样的界面改动需要老用户花时间来适应,新用户则会被Chrome分流;
- 这样的界面改动消除了Firefox最重要的功能——插件的生存空间,未来的兼容开发都会成问题;
- 这样的界面改动会让Firefox变得“不再像Firefox",把自己拖入和Chrome在同一起跑线的竞争当中,从而在界面设计和用户体验方面始终处于跟风的地位。
不谈国事?的分割线
好不容易
找到了
一个
能说话的
地方
却
怎么也
把握不好
说话的
尺度
可是就算这样,我还是打算以后在这里谈一些跟现实结合的紧密一点的东西,等过两天好了。





多标签浏览始祖是NetCaptor,之后是IBrowse和MultiZilla(Mozilla的扩展),Opera还在后面呢
我想长期使用FF的应该都会有自己习惯的定制的界面。我想这些习惯不会因为官方定制界面的改变而改变。
而且学习Chrome也没什么不好,FF有它自己的精髓,这些不会随着外形的改变而改变。
另外,我虽然用的FF但是界面却是Chrome :p 。
而且对于宽屏来说,增加一些可视面积的确很重要。
作为一般浏览和操作,opera占绝对优势,快速和便捷,现在新的unite聚合和turbo加速功能前途无量。
如果想要众多功能插件,当然是firefox了。
按google的风格,chrome不单只向一个浏览器的方向发展,gmail就是一个例子。
继续云计算时代的浏览器发展吧。顺便说一句#caoGFW
不晓得Firefox的ui研发组怎么想的
说实话,我已经越来越喜欢chrome了
IE6、FF3.5、Chrome、Maxthon1.6、Maxthon2.x、Opera、OperaTor、K-Meleon的飘过
Maxthon 3.0推薦
ff速度上不如chrome,而它能做的chrome将来也都能做,ff的插件扩展很多,但是有理由相信chrome在google的招牌下绝对不愁扩展的。如此的话,ff做好自己的事其实就是坐以待毙,它还能给人什么更新鲜的体验么?没了。
在这里推荐一下太阳花浏览器吧,是基于chrome的,但是支持鼠标手势,支持迅雷下载,支持ie浏览模式。尤其值得一提的是,ie浏览模式比ff的ie-tab体验强多了。ie-tab只是最低程度的支持了ff界面下使用ie内核浏览网站,而太阳花浏览器所谓的双内核,支持记忆上一次浏览模式,这一点就解决了在ie-tab中输入网址回车后却又是用ff打开的尴尬了(当然ie-tab也可以设置某页面直接用ie-tab打开)。还有,太阳花浏览器在ie浏览模式下仍然可以使用鼠标手势,这一点,ff用户盼望已久了吧!
這個和maxthon 3.0是一樣的吧 都是雙內核
是啊~都是ie+webkit双内核。但因为基本从来不用遨游,so,没注意~哈哈
现在chrome用起来是很快,但是缺乏扩展也限制了推广,而等到chrome也有扩展以后,才能比较跟FF比到底有多大优势。没有装扩展的FF,速度也不慢。
列举的那个opera界面原型是9.5的
10的Ui不一样了
safari4.0 正式版也取消了
这次改变是好事啊,没看出这篇文章写得这么长到底有啥道理。
ls很多朋友都指出了,ff有很强的定制性,所以,学习chrome精简完全没错。因为既然ff有很强的定制性,所以ff只要提供一个好的架构来让用户扩充就行了。
注意,关键就是ff的优势是让用户做加法,而不是做减法,一个平台要用户做减法说明它是失败的。你有见过装完xp就开始删东西的么?
可事实是,目前ff有许多扩展居然就是用来为ff本身做减法的。所以,ff选择这种精简的界面是非常正确的,如果用户有其它需要完全可以通过扩展来做加法。而且,很可能,它只是默认精简,甚至都不需要扩展就可以随意做加法。
至于为什么要将标签栏置顶,这个有待探讨,可能跟用户体验有关。
总之,这篇文章说的实在是没有啥道理……
作者写的很仔细
但其中的一些论点我并不同意
其实讨论的都是默认界面,相信以后的方向是可定制化
每个人需求都不相同,只要能自由方便的定制或者切换不同的皮肤/风格
这些外在的东西并不是最重要的
火狐越来越变味了~
google其实有很大的阴谋在后面吧。。。他想弄死微软。。我觉得。
我覺得google的動作都是在防禦
chrome很快,可以开几十个网页。
firefox是google的.他们喜欢..不过文章真能研究..很精辟
输入法指示器这玩意儿还留着做啥…
记住那几个快捷键就可以隐藏掉了.
千千难道不支持全局快捷键的吗.
我用foobar向来都是最小化后用全局快捷键切歌.
弄两块和窗口颜色样式不搭的”补丁”在那真难看.
貌似opera的界面没有跟风chrome,要引来opera粉的不满了
“IE7也跟着有了界面变化,这种变化既简化了用户看到的空间,又突出了重点。这样的变化引起其他浏览器纷纷效仿。效仿者中影响力最大的莫过于傲游。”
我不认同此说法。傲游2在2003年时已经出现了(我还记得我第一次用傲游2的时候(不记得是什么时候了),IE7还没出现(Beta 1在2005年2月15日发布),当时傲游2的界面和现在的差别不算太大。)所以傲游效仿IE7的说法我是非常不赞同的。
延伸:
http://www.maxthon.cn/changelog.htm 傲游2更新历史
http://news.newhua.com/news1/news/2009/123/0912314206B6E9EJFD6GIKF23HFJCG23KG1I5KG39571JG8DCE1DF57.html IE浏览器历史
blah blah blah,以靠谱的事实,借助以不靠谱的推理,得出不靠谱的结论。
Opera的设计早就是那样了,而且Opera的优势本身就是高度自定制化
Opera和Chrom个人都很喜欢,感觉各有所长
简单固然重要,但是希望Firefox把握好自己的方向,不要随波逐流就好。
永远喜欢Firefox!