阅读时间 1 分钟,快速阅读仅需 1 分钟。
页码条在网页设计上是必不可少的,因为你不可能老是提供一个按钮“下一页”,这样浏览者会变得很烦躁的。然而,页码的设计也是很讲究的,要好看、简洁还是花哨呢?有些网站的页码设计得非常漂亮,而有些却让人摸不着头脑。这篇文章翻译自Smashing Magizine,列出出将近60个网站的页码设计,当中哪个失败,哪个漂亮,哪个让人摸不着头脑,哪个你最喜欢呢?还是由你来判断吧!点击图片可进入相应的网站。
首先看两个失败的范例,下面这个页码设计得色彩过于清淡。
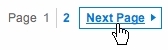
而这个页码设计得虽然漂亮,但到底现在是第一页还是第二页呢?如果是第一页,为什么第二页会是白色的呢?
下面这两个是否略显寒酸呢?
比较有创意的页码条:
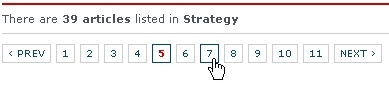
简洁而好看实用的页码条:
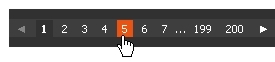
漂亮实用的页码条:
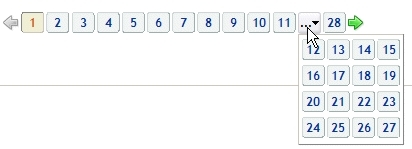
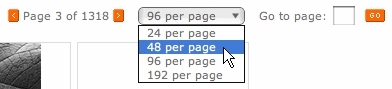
提供选项的页码条:
一些特别的:
其实页码不需要漂亮,实用就够了。





































不错,学习!!!
[…] 首先看两个失败的范例,下面这个页码设计得色彩过于清淡。 […]
呵呵
不错
适合的才是最好的!
我觉得有创意的页码条不错