阅读时间 1 分钟,快速阅读仅需 1 分钟。
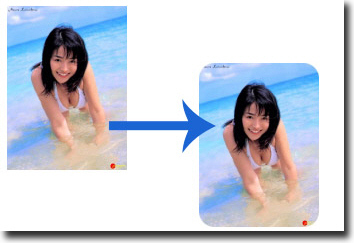
圆角的图片显然要比方角的要美观,而且更Web2.0一点。而一般的图片都是方角矩形的,要想将图片变成圆角的,有很多种方法,可以用PhotoShop,也可以用其它辅助软件。但做这么一点小操作而动用PS是不是有点浪费了?RoundPic是一个在线的网站服务,让你很方便地制作圆角(Web2.0)的图片。只需两键操作就可以完成下图展示的效果。
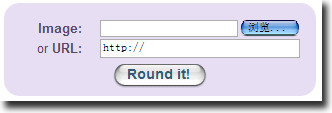
进入RoundPic之后输入图片的路径,可以是本地上传图片,也可以是网上图片的URL。
然后点击【Round It】就基本完成图片的圆角操作了。不是两键吗?
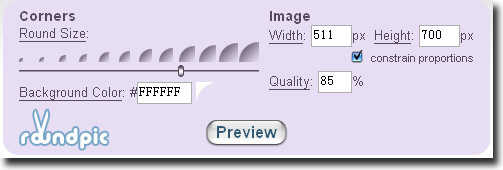
当然,如果你对这个圆角不满意的话,还可以进一步修改,Round Pic提供多种圆角方案,背景颜色等等。
下图是一张修改好的展示图片,没错,是我最喜欢的川岛和津实。




真漂亮
日本AV女优的写真?
你喜欢川岛和津实?不愧色道中人!
以前Jason说川岛和津实,我以为是两个人呢。
难道你们搭上了?
= =!
不知那2个咪咪
是不是 用了 这个 才变圆的……
怎么只有一个人?
开个玩笑,哈哈!
这个功能不错,mm也漂亮
能让我的平胸变圆么?
[…] js下载链接 2、圆角+阴影 或许你记得用RoundPic能在线生成圆角图片,事实上用这个js也可以实现效果。 js下载链接 […]
[…] 或许你记得用RoundPic能在线生成圆角图片,事实上用这个js也可以实现效果。 […]
[…] 或许你记得用RoundPic能在线生成圆角图片,事实上用这个js也可以实现效果。 […]
[…] 1、水倒映这个js将为图片添加水倒映的特效,时下web2.0站点很喜欢这种效果。如果你喜欢在线生成水倒映效果,可以参考这里。js下载链接2、圆角+阴影或许你记得用RoundPic能在线生成圆角图片,事实上用这个js也可以实现效果。js下载链接3、高光圆角阴影这个效果可以用来做按钮。是我最喜欢的特效之一。js下载链接4、斜光阴影效果和上面的效果看起来非常相似,但也有不同的地方。js下载链接5、相框效果如果你在做图片博客,可以你会喜欢这个js,使用后博客文章内的图片都有相框的效果。js下载链接6、黑色相框不喜欢白色没有立体感的相框,那试试这个立体感充足的js效果吧。js下载链接7、放大镜一个很有趣的js,实现放大镜效果。记得在去年Google开发者日的时候,某个主讲人也有说到在GMaps里实现放大镜的有趣效果。具体效果点击这里。js下载链接8、菲林效果如果你在写一个电影博客,这个效果或许会让你喜欢。js下载链接9、花边效果很简单的图片花边效果。js下载链接10、翻页效果翻页效果是很常见的,Google一下你会发现有很多相关的教程,如果你不想花时间去学,直接下载这个js吧。js下载链接安装使用方法:将下载的压缩包解压之后上传到网站空间,然后在需要显示效果的head里添加代码,比如高光阴影效果Glossy,添加的代码是: <script type=”text/javascript” src=”glossy.js”></script> […]
[…] 或许你记得用RoundPic能在线生成圆角图片,事实上用这个js也可以实现效果。 […]
[…] 或许你记得用RoundPic能在线生成圆角图片,事实上用这个js也可以实现效果。 […]
[…] 或许你记得用RoundPic能在线生成圆角图片,事实上用这个js也可以实现效果。 […]
[…] 或许你记得用RoundPic能在线生成圆角图片,事实上用这个js也可以实现效果。 […]
[…] 或许你记得用RoundPic能在线生成圆角图片,事实上用这个js也可以实现效果。 […]
[…] 或许你记得用RoundPic能在线生成圆角图片,事实上用这个js也可以实现效果。 […]
[…] 或许你记得用RoundPic能在线生成圆角图片,事实上用这个js也可以实现效果。 […]