阅读时间 2 分钟,快速阅读仅需 1 分钟。
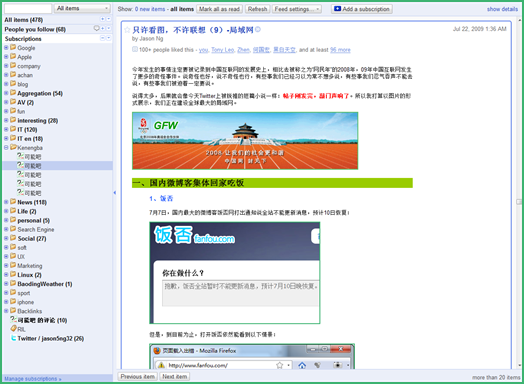
我使用的是14寸的笔记本,在看Google Reader的时候感觉页面顶部有很多多余的东西,这包括Google帐户选项、Google Reader的Logo,于是我昨晚写了个Greasemonkey脚本,将很多无用的、多余的东西去去掉。同时参考Favicons for Google Reader 这个脚本,将博客的favicon显示到阅读器里。目前我的Google Reader界面如下:

早上在Twitter问了一些推友,感觉上还是有不少人需要这个脚本的,所以我将这个脚本公布出来,供给大家下载。
这个脚本主要改动的内容如下:
1、去掉Google服务菜单栏
2、改变左侧订阅条目导航栏的底色,白色实在太刺眼
3、将搜索框移动到左上角,同时去掉搜索按钮,因为搜索时按Enter即可搜索。
4、去掉list view和expand view的按钮,这两种阅读方式用键盘的"1"和"2"可以快速切换。
5、去掉其它多余的内容,最大化阅读区域。
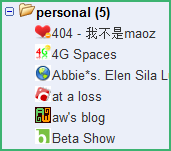
6、为订阅的网站加上favicon图标:

要使用这个脚本请先在Firefox里安装Greasemonkey扩展,然后点击下面的链接进行安装:
下载安装(2010/2/9更新,GR官方已经支持favicon,故去掉favicon部分)
我刚才在宽屏和普屏都测试了一下,基本没有显示错乱。
有没有沙发啊?
俺之前写过stylish:http://userstyles.org/styles/14058
界面控制CSS比JS来的要好
CSS确实比JS好
至少不会有一闪而过的原样式
用Chrome没办法改
折腾了一下,把界面控制写成了Styles(不包含Fav功能),这样不会有刷新的时候一闪而过的原界面。需要的同学自己复制下。
@namespace url(http://www.w3.org/1999/xhtml);
@-moz-document url-prefix(“http://www.google.com/reader/”), url-prefix(“https://www.google.com/reader/”) {
/*去除多余界面元素,想留下的元素直接删掉这一行就行了*/
#gbar,
#global-info,
#message-area-outer,
.gbh,
#logo,
#logo-container,
#search-submit,
#chrome-lhn-toggle,
#chrome-header,
#viewer-footer,
#directory-selector{display: none !important;}
/*调整导航栏宽度*/
#search {top:4px !important;left:9px !important;}
#search-input {width:92px !important;}
#search-restrict {width:75px !important;}
#search-restrict-input.label-input-label {width:75px !important;}
#nav {width:215px !important;}
#chrome {margin-left:215px !important;}
/*导航栏永久在左,宽屏适用*/
#nav {margin: 0px !important;}
/*调整添加按钮位置*/
#lhn-add-subscription {left:757px !important;bottom:0px !important;}
/*调整底色*/
#main {
top:0px !important;
width:100% !important;
background-color:#EBEFF9 !important;}
#lhn-selectors,
#sub-tree,
#friends-tree-item-0-main ul,
.scroll-tree li,
#lhn-add-subscription-section {background-color:#EBEFF9 !important;}
.lhn-section-footer {background-color:#C2CFF1 !important;}
.scroll-tree li a:hover, #lhn-selectors .selector:hover {background-color:GhostWhite !important;}
}
按 U 键,无法隐藏左树的区域。
这是因为调整了导航栏宽度
#chrome {margin-left:215px !important;}
这一行限定了左边一直有215px
你可以把这一行删掉
再自行调整一下搜索框的宽度
比如
#search {top:4px !important;left:9px !important;}
#search-input {width:92px !important;}
#search-restrict {width:75px !important;}
#search-restrict-input.label-input-label {width:75px !important;}
75 92这两个数值自己调整一下就可以了
哇。很人性化。期待已久的功能。
用chrome的飘过。
ProteinPig的脚本在我机器上有点问题,原来是url用了中文输入法的双引号,改成英文的就可以了,不知道各位有没有这个问题?
呃……
确实,这个是我随手复制过来的,复制之后变成了中文全角符号。
大家自己修改一下就OK了。
再次检查了一下
发现原来的代码没问题,问题出在从浏览器复制出来之后的过程
是这个时候变成了全角,不是我打错了
来晚了就连板凳都没了
现在可以跟你的google reader一样干净了!
好东西,已下载
用了一下,确实好
呃,通常是直接看 所有未读 。
IE8路过 -.-
阿禅还订阅AV呃。。。
大哥看的真仔细~~
靠,这都被你发现了。
跟Paveo一样觉得GR太高太宽的人飘过~
强烈要求 阿禅 同学做个订阅推荐~
或者公开下阅读分享也行阿
不用分享别的 就把AV那个分享了就行啦 嘎嘎
http://avno1.com 找到!
这个我也订了,不过我放到娱乐里面了。
chrome路过,没份啊
的确很清爽!
没人用Opera,沾不了光咯
我也用Opera
Opera是可以用油猴脚本的~虽然得自己修改很多东西
opera 的飘~~~,opera的应该也可以用着。。。
我用opera,握手
呛个排名咯
我是来表扬滴,嘎嘎
嘻嘻~~
为了靠前排点,,先留言在看
用Opera的站点首选项实现此功能很简单,只要你会一点css知识。
我也订阅了avno1,哈哈
被发现了=_=
http://avno1.com
订阅真多。。
感谢分享-o-
谢谢jason的分享~~试用一下
和以前shawn的那个脚本差不多。