阅读时间 2 分钟,快速阅读仅需 1 分钟。
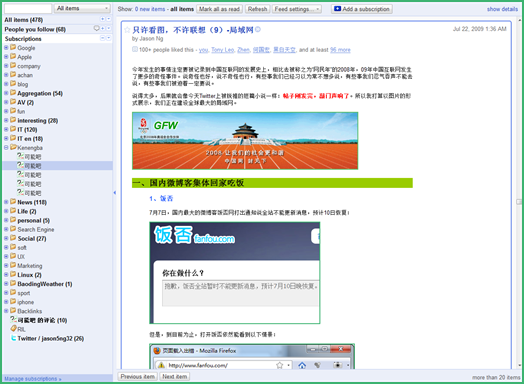
我使用的是14寸的笔记本,在看Google Reader的时候感觉页面顶部有很多多余的东西,这包括Google帐户选项、Google Reader的Logo,于是我昨晚写了个Greasemonkey脚本,将很多无用的、多余的东西去去掉。同时参考Favicons for Google Reader 这个脚本,将博客的favicon显示到阅读器里。目前我的Google Reader界面如下:

早上在Twitter问了一些推友,感觉上还是有不少人需要这个脚本的,所以我将这个脚本公布出来,供给大家下载。
这个脚本主要改动的内容如下:
1、去掉Google服务菜单栏
2、改变左侧订阅条目导航栏的底色,白色实在太刺眼
3、将搜索框移动到左上角,同时去掉搜索按钮,因为搜索时按Enter即可搜索。
4、去掉list view和expand view的按钮,这两种阅读方式用键盘的"1"和"2"可以快速切换。
5、去掉其它多余的内容,最大化阅读区域。
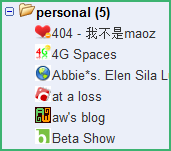
6、为订阅的网站加上favicon图标:

要使用这个脚本请先在Firefox里安装Greasemonkey扩展,然后点击下面的链接进行安装:
下载安装(2010/2/9更新,GR官方已经支持favicon,故去掉favicon部分)
我刚才在宽屏和普屏都测试了一下,基本没有显示错乱。
好,等我有空也搞搞
还好我用的是17的FullHD本子,那点面积还真不占地方……嘎嘎……
不过某个RSS订阅还是相当不错的……
google chrome 的扩展可以弄个类似的吗?可行吗?
漂亮!我的是宽屏,谢谢分享!
不过,这个要怎么用呀?
PS: SGG=死光光!
纯css解决的路过。在google reader optimized样式的基础上自己再调整了一下,应该比博主的还省点。
chrome用不上,阿禅自己订阅可能吧那么多次干嘛?
你能订阅同一博客输出源那么多次么?
话说我右边没有出现favicon图标…
因为favicon在左边。
用了Favicons for Google Reader 这个脚本,左边的favicon仍然出不来?
默认就挺好,对一些东西依赖多了,就不好了。
我的原则是,能默认就默认。
太大就不好了(如Chrome),倒不如去掉廣告更順眼
本文对本人好无意义
看到JASON里面有一个TAG是AV..邪恶啊邪恶~
大家好速度。。。。这回就有这么多留言了。。囧。。
这不是跟鲜果差不多了么
想问下左边的导航栏怎么调窄一点?
就看到一个260px 还有搜索栏的宽度
我调了200
可是那个chrome-lhn-toggle还是在那个地方
右侧的 #chrome 的padding-left也改成200px即可
对不起,我说错了,不是padding-left,是margin-left
多谢Jason
发现一个小小的问题…..
不知道是不是favicon图标的原因,如果订阅了一些被墙了的网站(youtube等),只要试图获取这些网站的favicon图标,就会导致短时间内无法访问google reader….有点不方便啊,请问如何去掉这个功能?
用https方式打开Google Reader即可。
奏效了,哈哈~
请问这是什么原理……
有一个小BUG,导航栏左缩进后搜索栏是不会跟着缩进的
不过这个id本来就不从属于nav id。应该怎么改?
暂时修改了一下左边的导航栏宽度
不太懂CSS,凑合,有更好的方案告诉一下
addGlobalStyle(‘#search-restrict-input.label-input-label {……width:宽度1px;}’);
addGlobalStyle(‘#search-input {……width:宽度2px;}’);
addGlobalStyle(‘#chrome {margin-left:宽度px;}’);/*此行自行添加*/
addGlobalStyle(‘#nav {float:left;position:absolute;top:0px;width:宽度;}’);/*导航栏宽度*/
/*宽度1+宽度2=宽度*/
LS的,把源代码里和CSS无关的东西删掉就行了
里面有注释的
还要再添加一行
addGlobalStyle(‘#search-restrict {width:宽度1px;}’);
一般人会出现一条白色的细线
宽度1是搜索选择下拉列表的宽度
宽度2是搜索框的宽度
Chrome 3 路过
哈,还不赶快重新截张图?