阅读时间 2 分钟,快速阅读仅需 1 分钟。
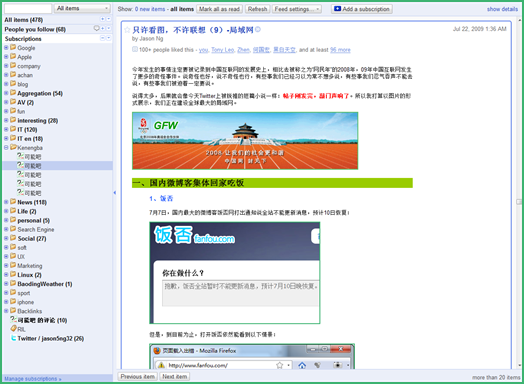
我使用的是14寸的笔记本,在看Google Reader的时候感觉页面顶部有很多多余的东西,这包括Google帐户选项、Google Reader的Logo,于是我昨晚写了个Greasemonkey脚本,将很多无用的、多余的东西去去掉。同时参考Favicons for Google Reader 这个脚本,将博客的favicon显示到阅读器里。目前我的Google Reader界面如下:

早上在Twitter问了一些推友,感觉上还是有不少人需要这个脚本的,所以我将这个脚本公布出来,供给大家下载。
这个脚本主要改动的内容如下:
1、去掉Google服务菜单栏
2、改变左侧订阅条目导航栏的底色,白色实在太刺眼
3、将搜索框移动到左上角,同时去掉搜索按钮,因为搜索时按Enter即可搜索。
4、去掉list view和expand view的按钮,这两种阅读方式用键盘的"1"和"2"可以快速切换。
5、去掉其它多余的内容,最大化阅读区域。
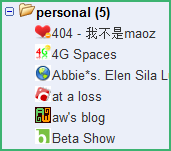
6、为订阅的网站加上favicon图标:

要使用这个脚本请先在Firefox里安装Greasemonkey扩展,然后点击下面的链接进行安装:
下载安装(2010/2/9更新,GR官方已经支持favicon,故去掉favicon部分)
我刚才在宽屏和普屏都测试了一下,基本没有显示错乱。
我用mac for gr的那个主题,很酷
忘了截图,截图:http://i32.tinypic.com/mm7lhv.jpg
那个扩展better greader貌似也可以
如能能加一个列表和展开的按钮就好了,有时候时间不够,只想用列表看看标题来快速找到自己想看的内容。
请问一下,我想把正文字体改成14px,再把行距增大一点,侧边栏缩小为200px,应该添加什么代码?
我手动添加了addGlobalStyle(‘#chrome-header{padding:2px 11px}.entry-body{font-size:14px;line-height:1.8;margin-right:15px;word-spacing:3px}’);
把正文字体增大为14px,行距增加。
但侧边栏强制设置为200px后,顶部搜索条就会错误。暂时就用默认的260px了
addGlobalStyle(’#search-restrict-input.label-input-label {……width:宽度1px;}’);
addGlobalStyle(’#search-input {……width:宽度2px;}’);
addGlobalStyle(’#search-restrict {width:宽度1px;}’);/*此行自行添加*/
addGlobalStyle(’#chrome {margin-left:宽度px;}’);/*此行自行添加*/
addGlobalStyle(’#nav {float:left;position:absolute;top:0px;width:宽度;}’);/*导航栏宽度*/
/*宽度1+宽度2=宽度*/
谢啦弄好了~
我用遨游的,能这么整吗?
用世界之窗的有办法吗?
我是用的Chrome。
关于AV,Jason Ng曾经说过他订阅avno1。
这个JS真不错,界面清爽了不少
话说AVNO1应该很多人都订阅了的吧
chrome APP的效果才是最好的,浏览器本身占据太多空间了。
回复有没有成功没半点提示,这可做得不好,我的回复是被当成LS了还是得审核???
用Firefox看了下你代码,发现会建立很多个
改了下头上的函数,发回给作者
function addGlobalStyle(css) {
var head, style;
head = document.getElementsByTagName(‘head’)[0];
if (!head) { return; }
style = document.createElement(‘style’);
style.type = ‘text/css’;
style.innerHTML = css;
head.appendChild(style);
}
PS:很喜欢这JS代码的带来的网站小图标功能,相当有用的功能。
真当垃圾处理了啊,我只是在网址那栏写上我的blog地址,这可不友善
更简洁更友好。
better greader这个扩展可以定制的更多,也有好几种现成的主题模式。
这个话题我写过。
极尽能事增大浏览面积。
当时推荐了几个脚本。
Google Reader Minimalistic最省。基本上下都打通了。
期望能有一个高效、清爽的RSS阅读器,GOOGLE READER我总是无法习惯。郁闷。
高效就行了
这样改了之后侧边栏无法折叠了。
换了笔记本之后,也是14寸的,看GReader的时候就恩F11全屏,也挺方便的,而且注意力更集中。