阅读时间 2 分钟,快速阅读仅需 1 分钟。
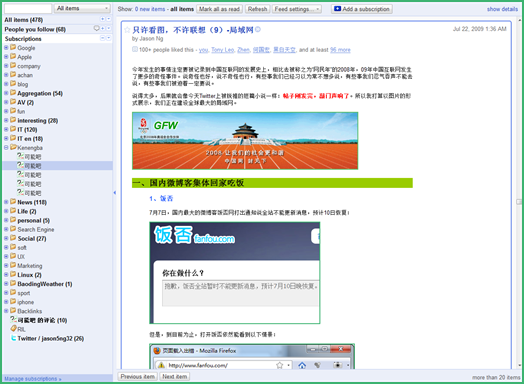
我使用的是14寸的笔记本,在看Google Reader的时候感觉页面顶部有很多多余的东西,这包括Google帐户选项、Google Reader的Logo,于是我昨晚写了个Greasemonkey脚本,将很多无用的、多余的东西去去掉。同时参考Favicons for Google Reader 这个脚本,将博客的favicon显示到阅读器里。目前我的Google Reader界面如下:

早上在Twitter问了一些推友,感觉上还是有不少人需要这个脚本的,所以我将这个脚本公布出来,供给大家下载。
这个脚本主要改动的内容如下:
1、去掉Google服务菜单栏
2、改变左侧订阅条目导航栏的底色,白色实在太刺眼
3、将搜索框移动到左上角,同时去掉搜索按钮,因为搜索时按Enter即可搜索。
4、去掉list view和expand view的按钮,这两种阅读方式用键盘的"1"和"2"可以快速切换。
5、去掉其它多余的内容,最大化阅读区域。
6、为订阅的网站加上favicon图标:

要使用这个脚本请先在Firefox里安装Greasemonkey扩展,然后点击下面的链接进行安装:
下载安装(2010/2/9更新,GR官方已经支持favicon,故去掉favicon部分)
我刚才在宽屏和普屏都测试了一下,基本没有显示错乱。
这个脚本真不错~大爱~!
娃哈哈,我看到有AV字眼
好像add a subscription 和 feed setting重叠了…
有截图不?
截图: http://ihome.ust.hk/~cs_syxab/html/image/error.jpg
原因是你的字体过大。
试了评论里的几个方法,都简化得太厉害了。还是可能吧这个好,也更美观
很久以来我都是潜水看 ~ 支持可能吧一个 !
博主, 你怎么使用twitter的?
在中国,这不是个应该问的问题。
支持一下~~
呵呵 不过我习惯现在这样子了。。。
东测试,东西不错,经测试,左侧栏收起时,左上角的搜索框会盖住下面的内容。
确实,因为我个人从来不隐藏左侧栏,所以没有考虑到这一点。
我也不隐藏侧栏,只是偶尔试了试而已。呵呵。
我办的Axure论坛,有空来看看。www.webppd.com
这个阅读面积影响不大,如果谁能开发一款类似Times Reader那样的阅读器就好了
这个脚本是不是在https中看的时候上面的是少了,但是下面出来一块平地,干看着不能种树,换到http中就没有了。
可能吧卡带了??怎么在GR里面这两篇文章都输出了两遍?
用完你这个我怎么有时候会被墙呢,很奇怪,自动就被墙了,google reader就上不去了。。。用代理就可以上。
楼主辛苦啦!感觉这个脚本文件很实用,我也想尝试一下,可是我不知道如何应用脚本文件、希望楼主能够说得详细一些、或者是提供截图。在此谢过楼主!
还有个样式可以去除右边的空白http://userstyles.org/styles/3090
大爱啊!
能不能添加一个列表观看按钮,因为我是重度GoogleReader使用用户,看FT或者华尔街都是用GR看的。所以很多新闻要先看标题。
谢谢,不过感觉用处不大。
我现在看到这张图片就想笑……
Firefox有一款feedly的google reader插件,用来看GR简直是绝配,推荐大家一用
貌似挺复杂的,我也写了一个,不过只有4行JS代码。
http://www.54kevinyang.cn/2009/08/4%E8%A1%8Cgreasemonkey%E4%BB%A3%E7%A0%81%E6%9C%80%E5%A4%A7%E5%8C%96google-reader%E7%9A%84%E9%98%85%E8%AF%BB%E7%A9%BA%E9%97%B4.html
现在make as read增加了点功能,多出来了一块,把add a subscription覆盖掉了一块,怎么修改?
[…] // var searchbox = MGJS.$("searchbox"); var searchtxt = MGJS.getElementsByClassName("textfield", "input", searchbox)[0]; var searchbtn = MGJS.getElementsByClassName("button", "input", searchbox)[0]; var tiptext = "请输入关键字…"; if(searchtxt.value == "" || searchtxt.value == tiptext) { searchtxt.className += " searchtip"; searchtxt.value = tiptext; } searchtxt.onfocus = function(e) { if(searchtxt.value == tiptext) { searchtxt.value = ""; searchtxt.className = searchtxt.className.replace(" searchtip", ""); } } searchtxt.onblur = function(e) { if(searchtxt.value == "") { searchtxt.className += " searchtip"; searchtxt.value = tiptext; } } searchbtn.onclick = function(e) { if(searchtxt.value == "" || searchtxt.value == tiptext) { return false; } } // 首页 > 网络相关 > [转]将Google Reader的阅读面积最大化[转]将Google Reader的阅读面积最大化 2009年8月3日 WDragon 发表评论 阅读评论今天在可能吧发现了一个非常好的脚本,所以拿过来分享下~以下为引用部分:我使用的是14寸的笔记本,在看Google Reader的时候感觉页面顶部有很多多余的东西,这包括Google帐户选项、Google Reader的Logo,于是我昨晚写了个Greasemonkey脚本,将很多无用的、多余的东西去去掉。同时参考Favicons for Google Reader 这个脚本,将博客的favicon显示到阅读器里。目前我的Google Reader界面如下:早上在Twitter问了一些推友,感觉上还是有不少人需要这个脚本的,所以我将这个脚本公布出来,供给大家下载。这个脚本主要改动的内容如下:1、去掉Google服务菜单栏2、改变左侧订阅条目导航栏的底色,白色实在太刺眼3、将搜索框移动到左上角,同时去掉搜索按钮,因为搜索时按Enter即可搜索。4、去掉list view和expand view的按钮,这两种阅读方式用键盘的"1"和"2"可以快速切换。5、去掉其它多余的内容,最大化阅读区域。6、为订阅的网站加上favicon图标:要使用这个脚本请先在Firefox里安装Greasemonkey扩展,然后点击下面的链接进行安装:下载安装我刚才在宽屏和普屏都测试了一下,基本没有显示错乱。引用结束,原文链接:http://www.kenengba.com/post/1492.html话说我用了下这个脚本,哇塞,22′的显示屏效果也非常的好,非常简洁,非常实用~上图~ No related posts. 分类: 网络相关 标签: FireFox, Google, JS> 评论 (1) Trackbacks (0) 发表评论 Trackback Larry 2009年8月6日14:05 | #1 回复 | 引用非常nice,如果色调搭配能像google redesigned那样就更好了 本文目前尚无任何 trackbacks 和 pingbacks. […]